0x Meshの開発環境を整える方法をメモしました
0x Mesh というネットワークが β 版から正式版にそろそろなるということで使ってみました。
公式ドキュメントでは明記されておらずハマったところがあったので簡単に整理してメモしておきます。
0x Mesh とは
簡単に 0x Mesh がどのようなものなのかまとめておきます。環境構築だけ知りたい方は次の章へ。
0x
まず、0x は Ethereum 上に配置されたスマートコントラクト、手軽に Ethereum 上のアセットを交換できるプロトコルです。
0x 単体ではあくまでプロトコルなので、実際のユーザーが目にするのはこのプロトコルを使って取引機能を提供するサービスとなります。そのサービス主体は Relayer と呼ばれています。
取引をするということは如何にすぐに取引が成立するかということがユーザーにとってもサービス提供者にとっても重要となります。そのため、より多くの注文が出される必要があるのだが、現状では注文は各 Relayer 内に閉じてしまい、各 Relayer がある程度の注文量を確保しなければなりませんでした。
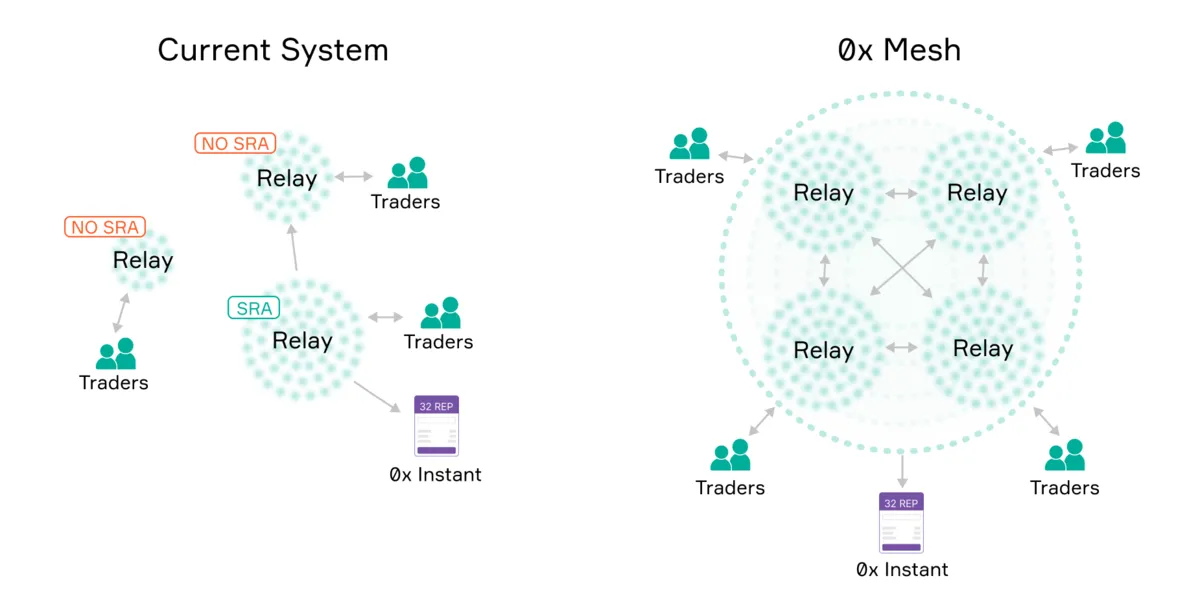
0x Mesh

そこで、Relayer を越えてすべての注文情報が共有できれば、流動性が上がりすぐに取引できるようになるのでユーザーにとっても便利になります。これを実現するための機能として、0x Mesh というものが生まれたというのが僕の理解です。
雑な例えですが、メルカリで出品すれば同時にヤフオクでも出品されたことになる機能が提供しやすくなり、買われやすくできるイメージです。
これを各 Relayer が独自実装で共有するのではなく、プロトコルを用意している 0x がやっています。こうしたエコステムがどんどん生まれているのはとてもいい世界だなと思いました。
これのおかげで個人でも Relayer を介さずに注文を指したり取ったりできるようになるはずです。
開発環境を整える
そんな 0x Mesh の開発環境を整えたときのメモです。基本的にはドキュメントを見ればよいのですが、ハマったところを中心に書いておきます。
全体像
0x に限らず、ブロックチェーンに関連する開発には登場人物が多く自分はこんがらがってしまうので最初に全体像を整理します。
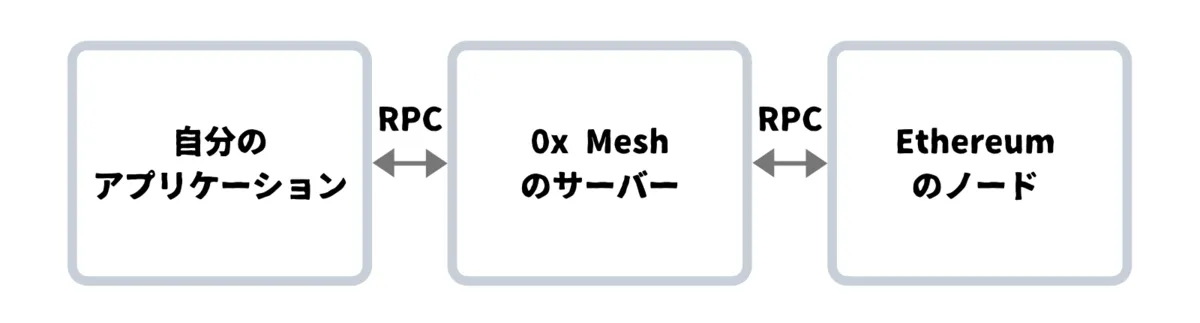
用意する必要があるものは次の 3 つです。
- Ethereum のノード
- 0x Mesh サーバー
- 自分のアプリケーション
関係性としては、

という感じになります。これらを 1 つずつ用意していきます。
Ethereum のノード
Ethereum のノードを用意する必要があります。ローカルで Ganache でも Ethereum は立てられますが、0x のスマートコントラクトがないので使えません。
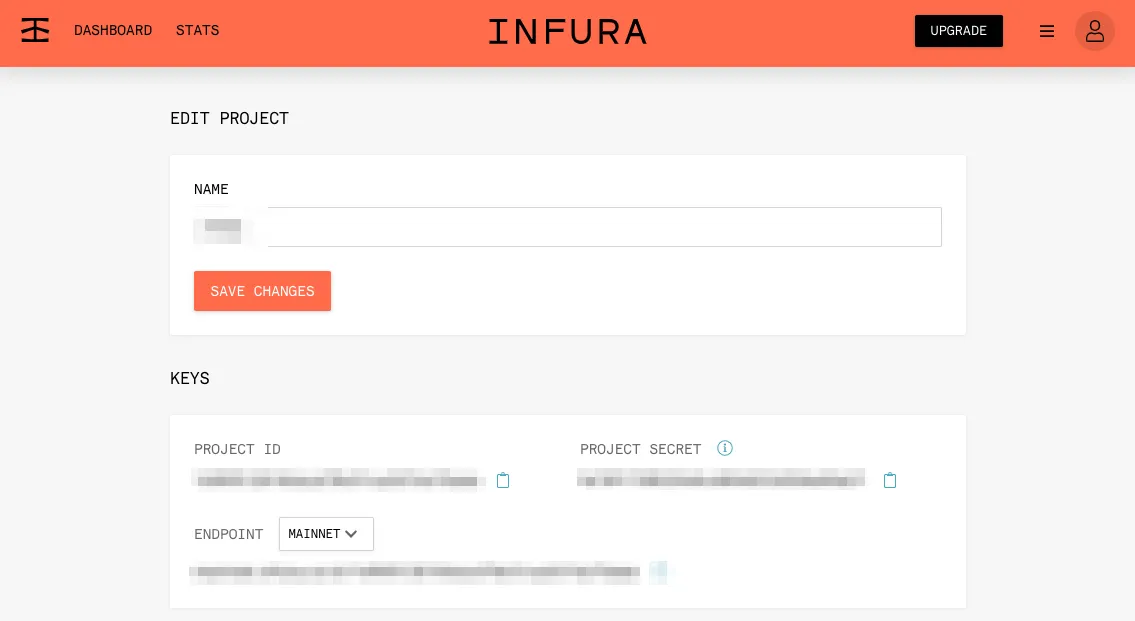
実際に稼働しているメイン・テストネットに接続するのが一番楽で、今回は Infura を使ってテストネットに接続しました。
Infura は node 運用を代行してくれる SaaS みたいなもので、1 日 10 万リクエストなら無料で使えるのでとりあえず開発するにはお手軽に使えます。
Infura でアカウント作って、エンドポイントだけメモしておきましょう。

これで Ethereum のノードの準備は終わりです。
0x Mesh サーバー
2 つ目は 0x Mesh のサーバーです。
上記のドキュメントを見れば基本的にはできます。0x Mesh を動かす Docker イメージがすでに用意されているようなので、それをそのまま使います。
docker run \
--restart unless-stopped \
-p 60557:60557 \
-p 60558:60558 \
-p 60559:60559 \
-e ETHEREUM_CHAIN_ID="3" \
-e ETHEREUM_RPC_URL="https://ropsten.infura.io/v3/[YOUR ACCESS TOKEN]" \
-e VERBOSITY=5 \
-e RPC_ADDR=0.0.0.0:60557 \ ## <- 追加
-v /Users/[YOUR USER]/0x_mesh:/usr/mesh/0x_mesh \
0xorg/mesh:latest変更箇所は次のとおりです。
まず、僕はテストネットの ropsten を使いましたが、用途に合わせてETHEREUM_CHAIN_IDとETHEREUM_RPC_URLを変更しました。
さきほど Infura を作った時にメモしていたエンドポイントを使いましょう。これで 0x Mesh のサーバーはアクセスすべき Ethereum のノードを知ることができます。
chain id は以下から参照しました。
また、RPC_ADDRを環境変数として追加指定しました。これを設定しておらず、なかなかクライアントや Postman からアクセスできずしばらく困ったので注意してみてください。設定することでws://localhost:60557でアクセスできるようになります。
自分のアプリケーション
アクセス可能な 0x Mesh のサーバーが建ったのでここへアクセスするアプリケーションを作ります。
今回はとりあえず疎通を確認するためのスクリプトだけ用意しました。
0x から TypeScript 用のクライアントも用意しているのでそちらを使うと簡単に 0x Mesh にアクセスできます。
以下パッケージを追加して、
yarn add @0x/mesh-rpc-client簡単なスクリプトを実行してみます。
import { WSClient } from "@0x/mesh-rpc-client";
const main = async () => {
const client = new WSClient("http://localhost:60557");
const res = await client.getStatsAsync();
console.log(res);
};
main()
.then(() => {
console.log("OK");
})
.catch((error) => {
console.error(error);
});OKが表示されれば正常に繋がっているはずです。
最後に
0x には Discord があります。
質問したり、過去の質問を遡ることができるので、原因不明のエラーに遭遇したら見てみると解決策が見つかるかもしれません。
自分のRPC_ADDRでハマったところも Discord を辿ったら似たような状況の人が居たので解決できました。