【おすすめ】Pocketを活用してニュースなどネットに氾濫する情報を効率よく集めて貯めておく方法

こんにちは、Yuh です。
みなさん、ネットでニュースを見たり、必要な情報を調べたりしますよね。でも後で【この前調べたやつ何だったっけ? 】ともう 1 回調べたり、結局何だったかわからなくなってしまうなんてことはありませんか?
そこで、情報を集めるだけでなく、確実に貯めておける自分流の方法を紹介します。
情報をどのように扱うか

情報は、**【収集】【蓄積】【共有】**の3つの段階にわけて扱うとよいと思います。
情報収集
いくらネット上に情報が氾濫していても、完全に無視するということは基本的にないですよね。その中から自分のほしい情報を探し、集めてくると思います。
情報蓄積
しかし、情報はあらゆるところに落ちていますよね。1つのブログなどであれば、そこを再び訪れればすぐに同じ情報にたどり着くことができますが、あらゆる情報媒体を見ている場合、すぐに何処にあったかわからなくなってしまいます。ですので、自分が見やすい形で、情報を一括管理して溜めておくことが大事です。
情報共有
昨今、誰しもが情報共有ができる時代です。せっかく知った情報を皆に共有したいという人も多かれ少なかれいると思います。また、知った情報に自分の感想や解釈を加えて共有することで、自分の理解を深められるメリットもあります。
僕自身も気になったものは、一言でも感想を加えて Twitter に投稿するようにしています。プラスかマイナスかだけでも、情報に対して解釈をもつことは重要だと思っています。ですが、そんな自己本位の投稿で TL が埋まってしまい不本意に感じる人もいるかもしれません。適宜フォロー・アンフォローしていただければ幸いです。
実際の情報処理の流れ
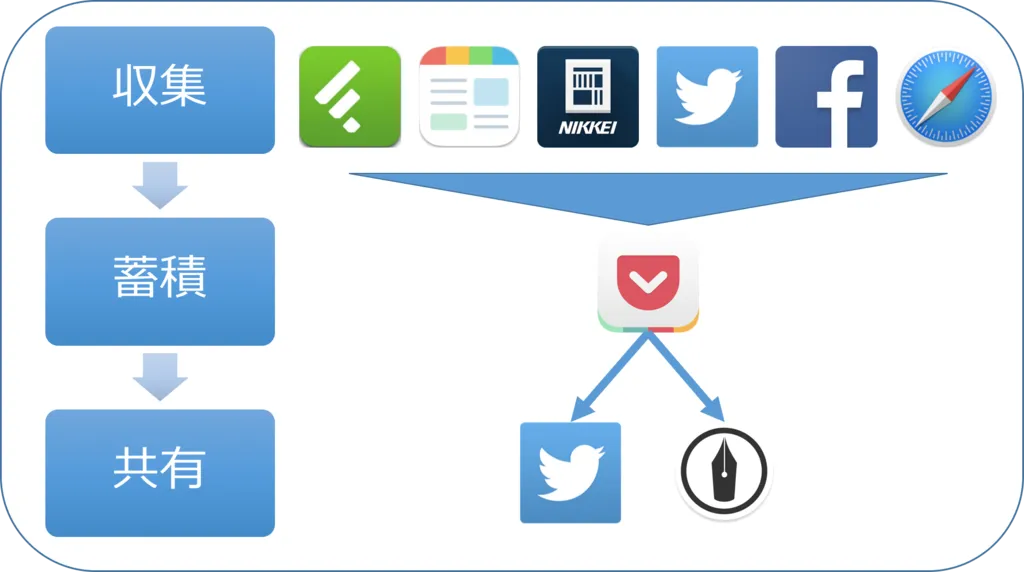
僕の独自の流れを次の図にまとめました。

まず、情報収集の媒体でタイトルを見てよいなと思ったものをとりあえず Pocket に貯めていきます。
そしてしばらく貯めた後に、Pocket を開いて、情報を見ます。Pocket 上で必要/不必要やラベル分けができるので便利です。
そして気が向いたら、Twitter に即時共有をしたり、後々参照してブログにまとめたりします。
以下、各部分について詳細を書いていきます。
情報収集
情報収集は、みなさんがこれまでお使いの情報収集サイトやアプリをそのまま使います。自分好みの情報媒体でこれまでとおり情報を集めてください。この方法ですと、基本的にどんな情報媒体であっても対応できます。
情報蓄積

ここが一番要です! 情報蓄積には、【Pocket】というサービスを使います。PC ブラウザでもスマホのアプリでも使うことができます。
情報収集のところでも書きましたが、iPhone であれば基本的にどのアプリからでも Pocket に保存していくことができます(ごめんなさい、Android でもできるとは思いますがわかりません…)

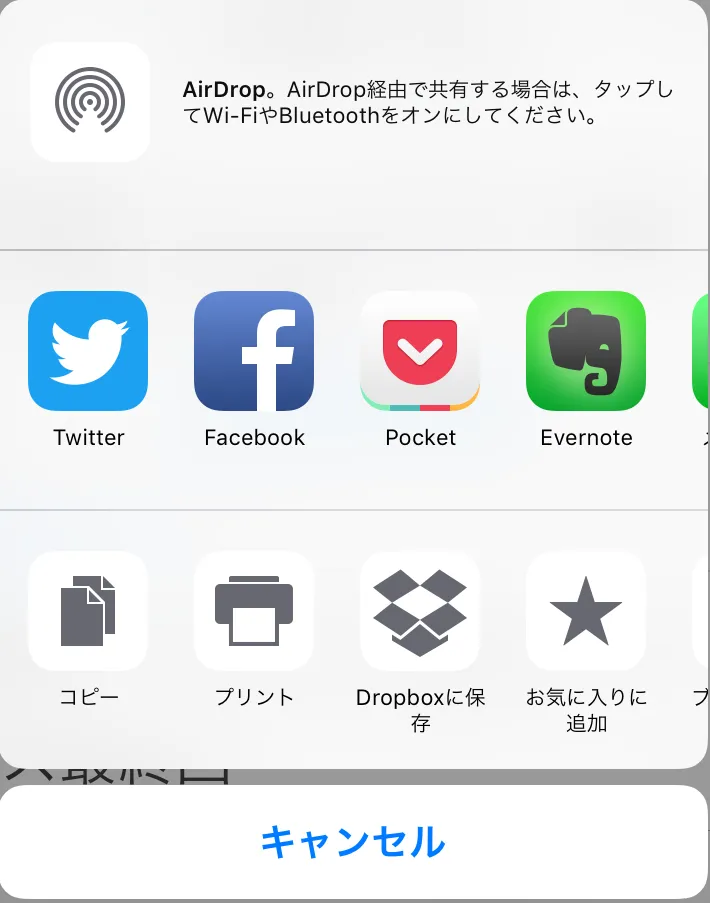
この画面を出して、Pocket を選択すれば、それだけで保存ができます。気になった情報を何でもかんでもとりあえず突っ込みましょう! そのときは気にならなくても、この前見たやつなんだっけ? と後から気になることがあるので、目に留まったものはすぐ入れます。
情報共有
そして、Pocket にて情報を見ていく中で、気になるものがあれば Twitter や Facebook に共有していきます。これは好き好きなのでお任せします。
まとめ
今回、Pocket を中心とした僕が今している情報の整理の仕方を紹介しました。何かアドバイスが有りましたらぜひ教えて下さい。
ちなみに、Pocket はただ情報を蓄積するだけではなく、情報を共有する SNS でもあります。ですので、Twitter に外部共有しているだけで、同時に Pocket という SNS にも投稿されている形になります。あとで自分のコメントも含めて閲覧した記事を参照するにもかなりよいサービスだと思います。
ですが、現状では Pocket をやっている人が回りにいないので少し残念です。これから、Pocket を利用していく人が増えると嬉しいです。