Scrapboxを4ヶ月ほど使ってみたので、活用術をまとめてみる
今回は Scrapbox の話。
以前、Scrapbox を個人で使いはじめてしばらくたった頃感想を簡単に書いた。
ちょうど弊社で行われた Scrapbox イベントの記事も上がってて思い立ったのもある。
【イベントレポート】4月に行われたScrapbox SQUAREのイベントレポートを公開しました🎉 https://t.co/C0mGNCk9J3
— Scrapbox_jp (@Scrapbox_jp) May 24, 2019
合計 4 ヶ月位使って、活用の仕方がまとまってきたので、今のワークフローというか個人的使い方をまとめていく。
Scrapbox とは
この記事にたどり着いたということは Scrapbox のことはご存知という方が多い気もするので説明は割愛。
Scrapbox をなぜ使う
まず、自分がなぜ Scrapbox を使っているのか、その目的はこんな感じ。
ちょっとした思いつきを忘れないようにするため
これが一番大事かなと思っている。
歩いているときとか、トイレで座っているときとか、ぼーっと考え事していると何か思いつくことがままある。でもそんなときに思いついても意識しないと書き留めないし、いよいよ思いついたことすらも忘れる。それって実はもったいないのではと思い、まとめなくても雑に残せるのがとてもよい。
そんなときにも Scrapbox。
リンクにしておけばいい感じになるし、階層構造ではないので「整理する!」という気合もいらないの素晴らしい。
一回調べたことは忘れない
仕事やプライベートで新しい言葉聞いたりしても普通忘れる(僕は)。
- 知らない専門用語をいわれても知ったか振りをした結果、何を知ったかぶりをしたか忘れる
- 友達におすすめのお店を教えてもらっても、その名前を忘れる
わざわざ、あれなんだっけと聞き直す程でもないけれども、1 回通過した情報が忘却の彼方へ行ってしまうのはもったいない。
そんなときに Scrapbox。
メモしたいと思ったときに、すぐ掛ける場所がほしい
メモを整理しているとだんだん、汚したくないという気持ちが湧いてくる。
まだ散らかったアイデアやどのカテゴリーにも入らない内容だと、途端に書こうという気持ちに歯止めがかかる。
そんな書くべき場所のことを考えているうちに、本当に書くべきだった大事なことを忘れてしまう。
そんなときにも(以下略)
Scrapbox 活用術
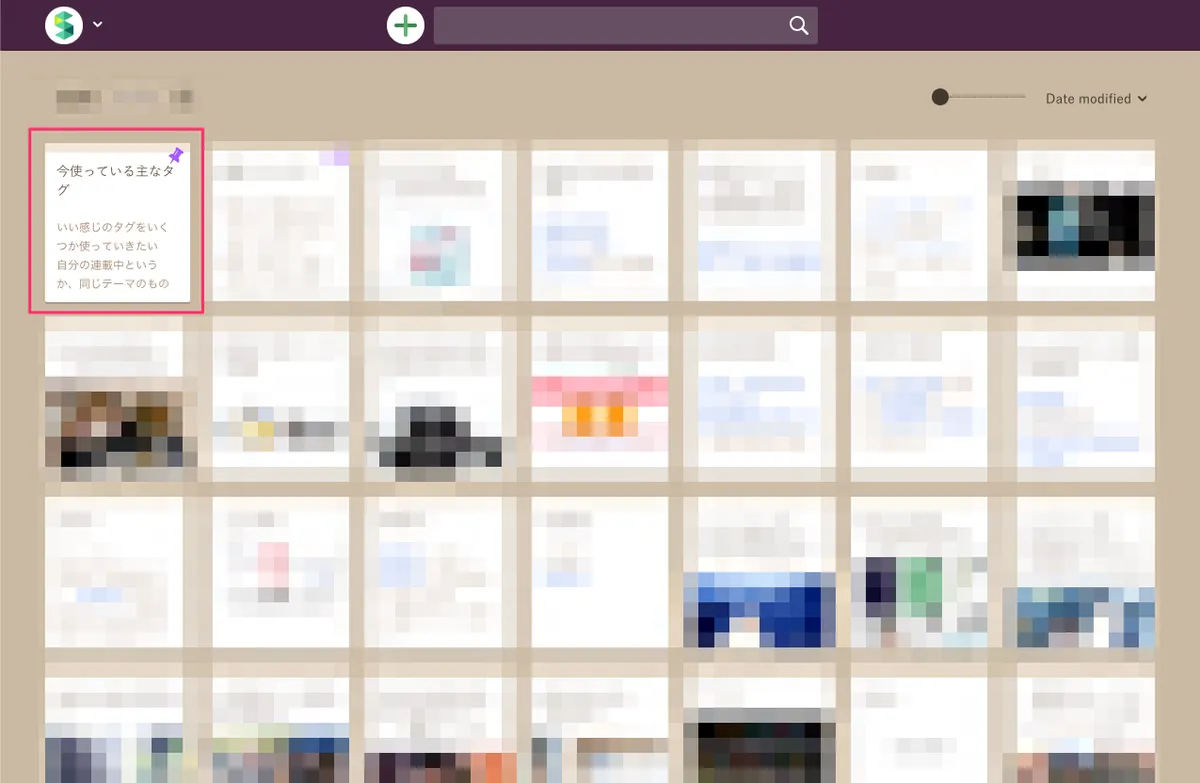
使うタグを決めてピンで止める
最初にこういうの書いておきたいな! という内容をタグを決めて置いておくといいと思っている。

置いたタグに合致することを思いついたら、Scrapbox に書かなきゃ! となる(はず)。
「#僕が観た夢」とか作っておけば、夢を見たら忘れる前にちょっとメモするようになるかもしれない(僕はしてない)。
個人的には、次のようなものを使っている。あくまで一例なので、参考にしつつカスタマイズしてほしい。いいのがあったらぜひ教えてほしい!
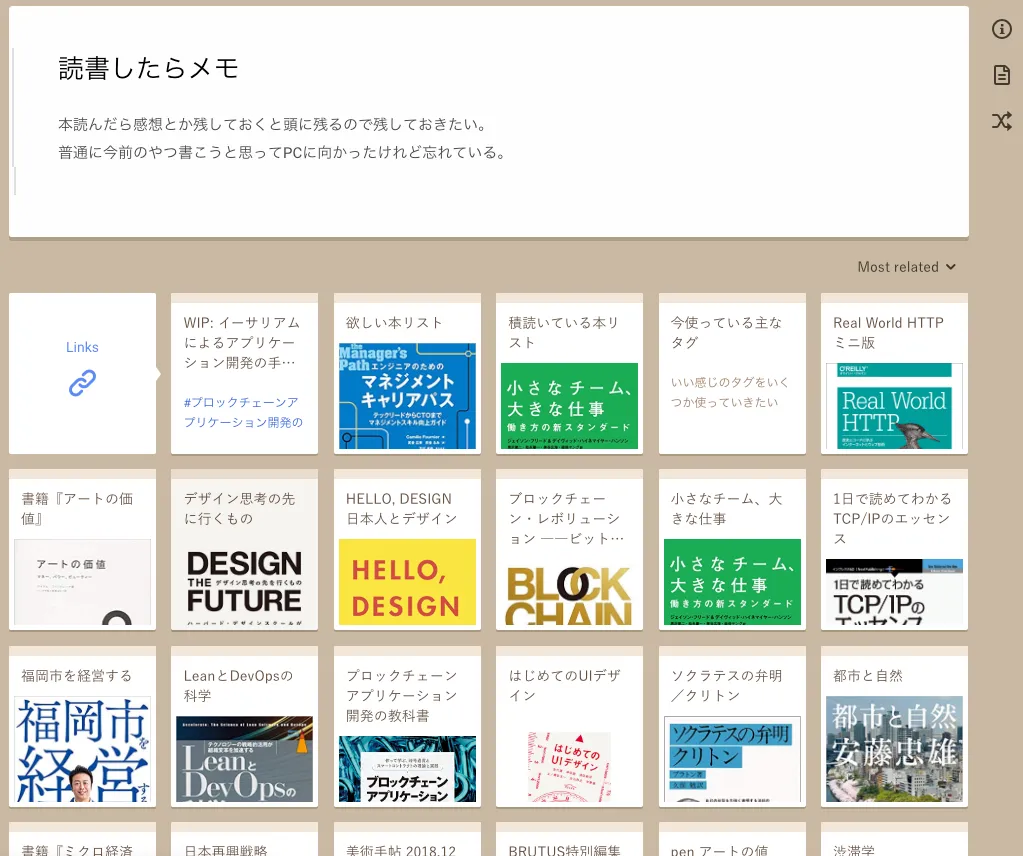
#読書したらメモ
読書に関しては、iPad でメモしたり、本に書き込んだり割と散逸してしまっていたので、少なくとも頭に残ったことをワンフレーズでも残すようにしている。
しかも、Scrapbox があると惰性で読んでいた本も、何かいいメモ残そうといつもより集中してちゃんと本を読むようになる。読書効率を上げるライフハックでもあるのだ(!)。

#注目のウェブサービス
Voicy とかその他音声ニュースを会社に行くまでに聞いていたりするのだが、そんなときにふと出てきたサービス名をメモしたりするときに使っている。
このあたりをよく聞く。
新しい動向も分かるのがよい。しかもページ作っちゃうと自分でググって補足情報とかサービスのロゴとか入れたくなってしまうのでまんまと知識が貯まる。
#お出かけ記録
出かけたらとりあえず書く。
#エンジニア技術メモ
エンジニアの技術メモにも使っている。
仕事していると無限にググるので、大事なことはとりあえず転機している。
#観たアニメ/ドラマ/映画
Prime Video とかで無限に動画を流しているので、何観たかとか調べる。
これも JUMP なのか! とか同じ人の作品なのね! とか発見がある。
#日記
見れば分かる、日記を書く。これがあると、なんでもない雑な思いつきも書ける。今日はこの記事を書いた、と書くと思う。
PWA インストールする
現状、Scrapbox はウェブ版しかないので、気軽さという点では少し難点があるかもしれない。
それを補ってくれるのがこの PWA というやつ。
スマホのアプリのようにホーム画面に置くことができるウェブページを PWA という。
Scrapbox も PWA なので、Android ユーザーはホーム画面におくことができ、実質スマホのアプリとなるのである。
しかも PWA に対応していると、Mac のデスクトップアプリのようにもできるので Mac ユーザーはこちらもおすすめ!

やっぱり書き始めやすさ大事!
User Script で日記を便利に書く
Scrapbox では User Script という JavaScript で機能をカスタマイズできるのである(!)。エンジニアとしてはやらざるを得ない機能性。
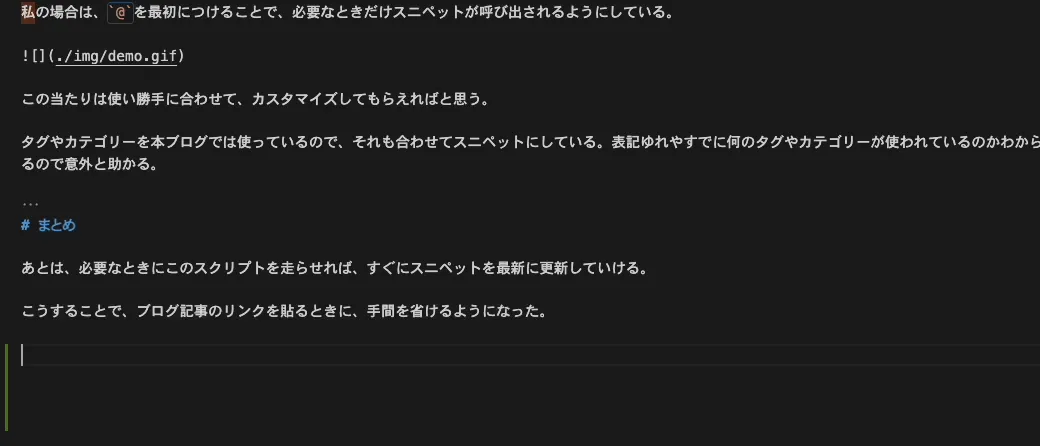
現在のところ日記のページを作るところに活用している。
次のようなコードを自分のページに書いておくとボタンが増えて、指定した処理が実行されるようになる!
ここでは、実行した日の日付の入ったページが作られうようにしている。
scrapbox.PageMenu.addItem({
title: "今日の日記",
onClick: () => {
const now = moment();
location.href = `https://scrapbox.io/hoge-project/tawachanの日記 (${now.format("YYYY年M月D日")})?body=%23tawachanの日記`;
},
});
簡単に実行できてしまうので、日記を簡単に書こうという気になってしまう。
最近作ったのだが結構おすすめ。もっと User Script を活用したい。
本を読んだらメモ
やっぱり知識を血となり肉となる感じにしていくには一度言語化することが必要だと思っている。
しかし言語化するのは結構労力がいるのでやる気にならない。
なので、全部ではないにせよ、部分的に気になったところを書き留めるところから始めるとよい読書になると思っている。後から見返せばそのとき思ったことを少しでも思い起こせるかもしれないし、読書を 1 つして持ち帰れるものが 1 つあれば御の字というものではないだろうか。
知らないキーワードを見聞きしたらとりあえずページだけ作る
一度聞いた言葉を忘れないために使っているという話をした。その具体的な方法として、その単語をタイトルにしたページを聞いた瞬間に作ってしまう。
そうすると中身が空のページが後から気になってくるので、適当なタイミングでググって埋める。
勝手にボキャブラリー増えてとても嬉しい。
記事を簡単に残す
気になった記事を PC 版の Google Chrome から簡単に残せるようになるエクステンションがある。
これとても使いやすいのでぜひ使ってみてほしい。
まとめ
考えたり、言語化したりするのは大事なことだと思っている。
せっかく言語化したものを忘れてしまうのは結構もったいない。
忘れてしまってもいいのだけれど、それが掘り起こされることなく死蔵しなかったことになるのはとても悲しい。
気軽に残せるし、あとから他のページにキーワードで紐付いて思いがけないところでつながってくるかもしれない。あれなんだっけってなったときに探せる言語化のたまり場にもなっている。
しかも Scrapbox があり書こう! という心意義があるだけでも、日々の生活も少し効率的/有意義になる感もある。
あとは Scrapbox は iPad とかでも書きやすくなればかなり活用の幅が広がるので今後に期待! である。