Firebase Hostingで無料枠をいつの間にか超えていたのでダウンロード量を削減してみる
Gatsby.js で生成したファイルを Firebase Hosting にデプロイすることで、このブログは運営されている。
月間数千アクセスくらいしかないので、基本的に無料枠で十分収まっていたのだが、ある日から無料枠を超えていて課金されるようになっていた。
しばらくは、誤差の範囲だろうと気にしていなかったが、あまりにも無料枠を超える日が多かったので、対策することにした。
アクセス数も特に急増したとかはないので、何かデプロイしている生成物の側に要因があると思われる。
結果的に、無料枠の範囲に収まるようになったが、厳密に原因を特定するように対策しなかったので、あくまで参考程度に見てほしい。
原因調査
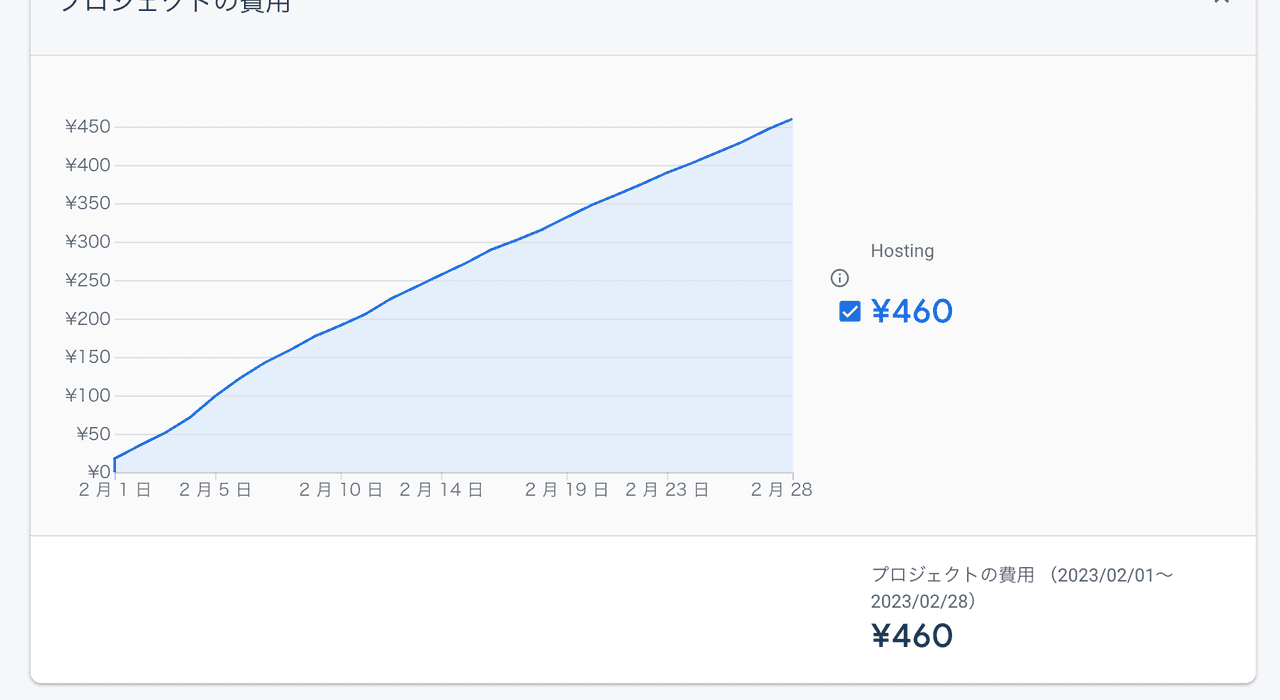
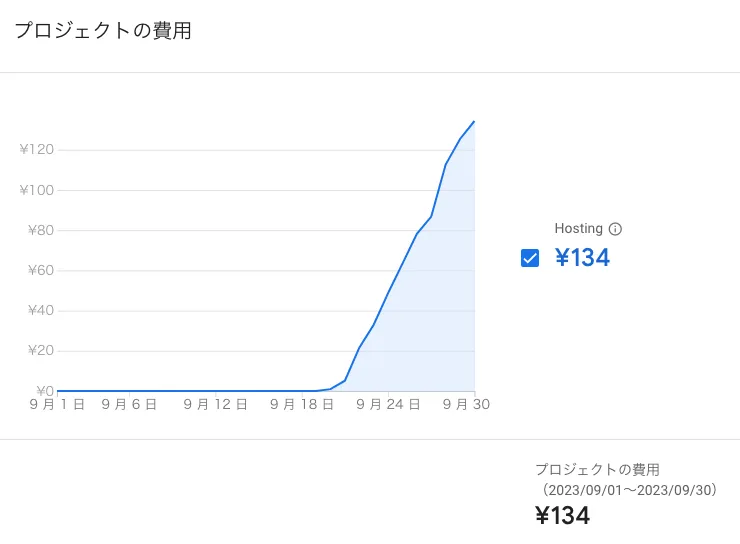
費用のログを見ると、9 月 21 日頃から費用が増えていることが分かる。

そして対策が行われる 10 月の中頃まで、費用が増え続けている。

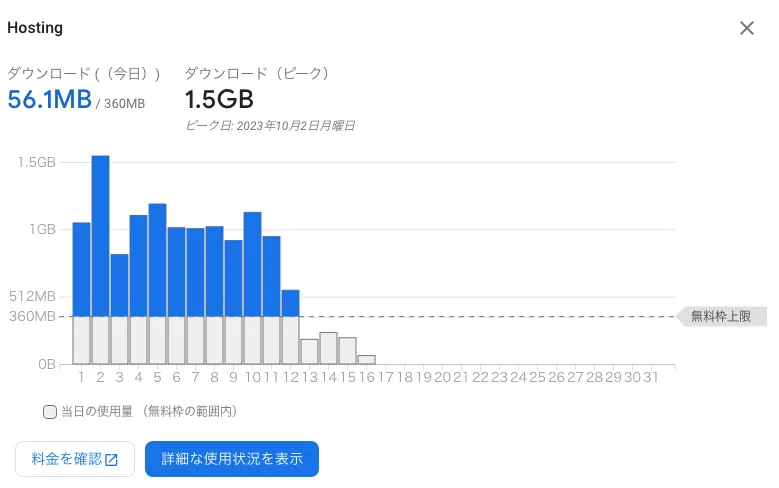
最新月のみストレージとダウンロードの使用量が見れるので確認すると、ダウンロードが無料枠を超えていることがわかった。

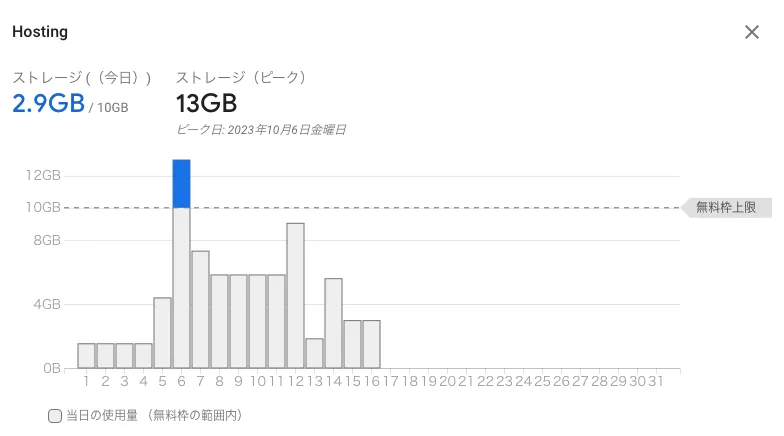
ちなみにストレージは、コードを修正したりデプロイを繰り返した日は超えることはあるが基本的には無料枠で収まっている。

ということで、費用がかさみ始めた頃のコードの変更を見ると、
- フォントの変更
- リッチリンクの実装
を行っていた。
このあたりが原因でユーザーがダウンロードする必要のあるものが増えたのではないかと思われる。
そのため、バンドルサイズを削減する方法を調べつつ、対策を講じることにした。
【参考】
※ ストレージについては、以下を参考にしつつ、保存するリリース数は元々最小限にしていた。
対策
急増した原因のことをさておいても、最適化はそろそろしないととは思っていたので、軽く調べてみた。
調べてみて、原因となりうる箇所を見渡しても、結局フォント周りの変更が一番怪しそうだったので、まずはそこを対策することにした。
フォントを Google Font から取得
元々、私の場合は、fontsource というパッケージを使って、フォントを取得して、自前で配信していた。つまり、フォントのデータも Firebase Hosting からダウンロードされていた(はず)。
よって、これを Google Font から取得するように変更すれば、Firebase Hosting のダウンロード量を削減できるということである。
ただこれがダウンロード量の面からすればいい気もするが、パフォーマンスの観点からいいのかは定かではない1。
しかし、とりあえず、Typography.jsで Google Font から取得するように変更してみた。
その作業には、このあたりの記事を参考にさせてもらった。
結果
結果は、(すでに上のグラフでも示されていたように)無料枠の範囲に収まるようになった。
【再掲】

まとめ
Firebase Hosting の無料枠を超えていたので、ダウンロード量を削減する方法を調べて対策した。
無料枠を超え始める前から、別のフォントを fontsouce でyarn addして同じく配信していたので、なぜ突然フォント変更とともに増え始めたのかはわからないが、とりあえず対策はできた。
「リッチリンクの実装」は、リッチリンクに必要な情報を含む JSON を新たに配信するようにしたので、影響している可能性もなくはないはずだが、それはまた別の機会に調べることにする。
Footnotes
-
むしろこの観点から、Google Font から fontsource にする人が多いような気もしている。 ↩