NotionがヘッドレスCMSになる!ZEIT製のNext.jsベースのテンプレートはお手軽にブログ・メディアを始められるツールになりそう
こんにちは、たわです。今回は ZEIT が Next.js ベースで Notion のデータをもとに静的ページを生成するテンプレートを発表したのでそのことについてです。
Excited to share our long-awaited Next.js + Notion statically-generated blog example with the same tech as https://t.co/HVcLCVUO5w!
- Edit via Notion
- Blazing fast
- JAMstack based
- Always available
- Fully customizable
- Incremental SSG
- MIT Licensedhttps://t.co/fD2vWxq2Y6— JJ Kasper (@_ijjk) January 13, 2020
ZEIT とは
ZEIT は、
We enable developers to build and publish wonderful things
をミッションにしているチームです。
ZEIT Now を運営
ZEIT Now というホスティングサービスをやっています。簡単にデプロイできたりラムダが実行できるあたりが、
- Firebase Hosting
- Netlify
あたりとも似ています。
Next.js を開発
あとは Next.js を開発しているところとしても有名でしょう。React をベースとして SSR までできるフロントエンドフレームワークです。
Notion とは
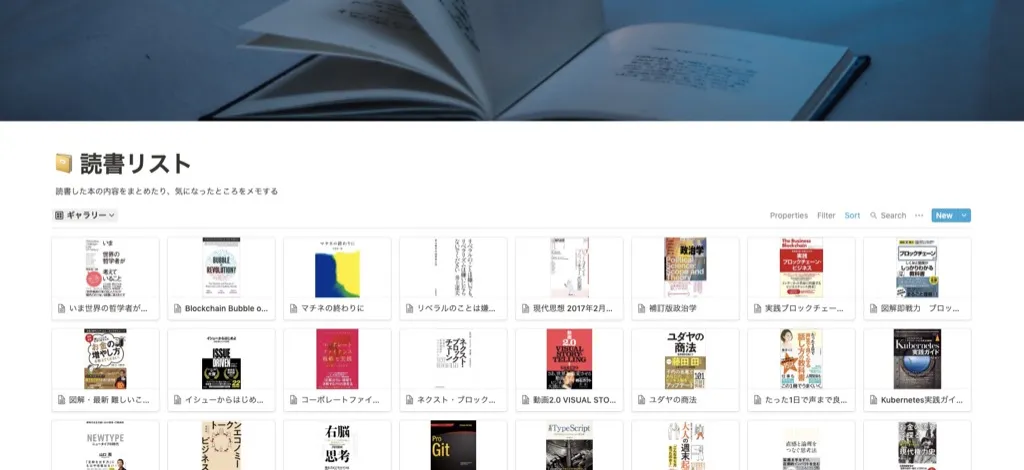
あとここで登場する Notion というのは、色んな情報管理がまとめてできる便利なツールです。僕も愛用しています。
別記事で紹介しているので知らない方はぜひ。

ZEIT 製のテンプレートが発表された
そんな ZEIT が、Notion のデータを使って、
- Next.js ベースで静的ページを生成して
- ZEIT NOW にデプロイできる
テンプレートを公開したのです。
以下ページからセットアップができます。
具体的なやり方はここでは紹介しませんが、仕組みやポイントを書きます。
Notion がバックエンドになる
中には ZEIT がヘッドレス CMS を発表したと表現されることがありますが、ヘッドレス CMS の役割を果たすのはあくまで Notion です。
Notion に保存されたデータを上手く活用して、ブログなどのページに仕立ててしまうのが今回発表されたテンプレートです。
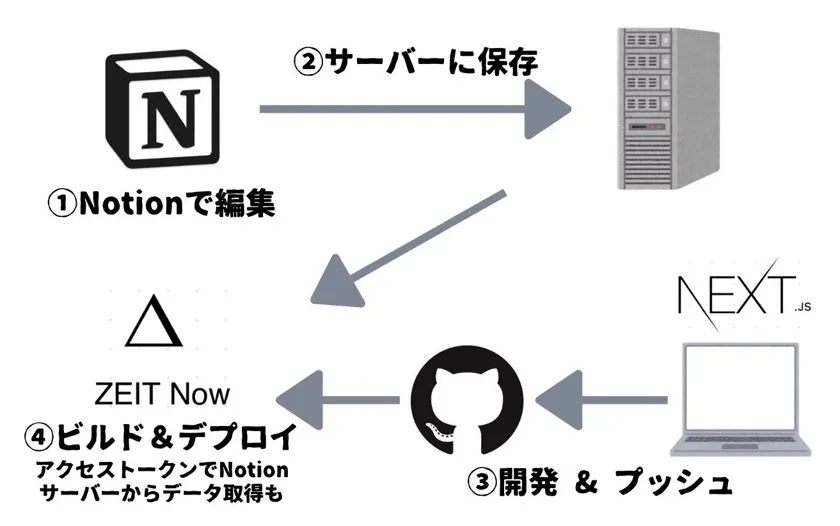
イメージとしては以下図ような感じです。

(1)Notion で編集
テンプレートにあったページを Notion 上に作成すればそこが編集画面になります。
テンプレートとおりのページを生成するスクリプトも用意されているので簡単です。
(2) サーバーに保存
Notion は編集とほぼ同時に勝手に保存しているので意識することはありません。データはすでに Notion のサーバーに保存されています。
(3) 開発 & プッシュ
今度は Next.js の開発です。デフォルトでかなり基礎は整っているのであとは見た目を整えるだけいい感じにできるのではないでしょうか。
開発が終われば GitHub 上にプッシュしていきます。
(4) ビルド & デプロイ
デフォルトでは GitHub へのプッシュをトリガーにして自動でビルドとデプロイが走ります。
セットアップ時に ZEIT Now のシークレットにアクセストークン等を設定すると思うので、それを使って Notion サーバーから必要な情報もそのとき取得しています。
しばらく待てばもう公開された状態になります。
他のヘッドレス CMS を活用する場合と比べた利点
ヘッドレス CMS は最近流行りで、脱 Wordpress を目論んで活用を試す人も多いのではないでしょうか。
断然セットアップが楽
ヘッドレス CMS は、
- Strapi
- Contentful
- Netrify CMS
などなど色々あると思いますがそれらはセットアップがかなり大変だと思います。
ヘッドレス CMS 側もセットアップが必要ですし、それを活用するフロントエンドを作るのも案外手間です。ヘッドレス CMS 側で作ったデータ構造を適切に TypeScript で処理できるようにしていくのも結構骨が折れるのでできればやりたくない…。
でもこのテンプレートはそこをすべて一気通貫で整えてくれるのがかなりポイント高いと思います。
拡張がかなり手軽
デフォルトでは、
- Page
- Slug(URL 上の名前)
- Published
- Date
- Authors
が設定されていますが、列は名前変えても足しても消しても大丈夫です。
{ id: 'ff114aaa-7912-4240-9126-763c17b6151b',
Hoge: 'customized', // 追加した
Slug: 'hogehoge',
Date: 1579273200654,
Authors: [ 'edf6fb9b-6181-42fa-8c18-fc3d1dff982a' ],
Published: 'Yes',
Page: 'テスト',
preview: [],
content:
[ { role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] },
{ role: 'editor', value: [Object] }
]
}TypeScript 側にはいい感じにパースされてくるのであとはいい感じにデータ処理を書けばすぐに対応できます。
コンテンツの種類も全部対応可能
デフォルトでは、
- toggle
- callout
- bookmark
といった Notion のいくつかの記法が対応されていません。ですが、
switch (type) {
case 'page':
case 'divider':
break
case 'text':
if (properties) {
toRender.push(textBlock(properties.title, false, id))
}
break
case 'image':
....
}
というように case 文で見た目を定義されているだけなので追加・修正も容易です。
まとめ
デフォルトでかなり整っているにもかかわらず、それでも拡張性はかなり高いように感じました。
実際はただの Next.js(React)なので自由に見た目を変えられますし、ビルド後はただの HTML なのでデプロイ先はデフォルトの ZEIT Now から変えることも容易でしょう。
ただ Notion 側は自由にフォーマットを変えられるがゆえに知らぬ間に壊してしまうということもありそうなのでそのあたりは注意が必要かもしれません。
WordPress を脱して自前のメディアやブログを運用するにはかなり始めやすい技術セットだと思います。