ReactとFirebase Hostingで雑に自分のサイトを作ってみた
ちょっと前に React と Firebase Hosting で雑に自分のサイトを作ってみたのでそのことをメモしておく。
自分のサイトを作った経緯
自分のプロフィール的なページが欲しかった
雑な話ではあるが、自分の各サービスのアカウントへのリンクがあるだけの簡単な一枚ページがあると便利だなと思っていた。
あとなんかみんな自分のページなんか持ってたりするし、単純に僕もほしいなと思ったのもある。
自分の開発を雑に出す場所が欲しかった
あと、週末になんともいえない雑なコードを書いて何かを作るのだけれど、出す先もなくお蔵入りすることが多々あった。
あえて単体でデプロイするほどのものでもないし、わざわざ人に教えるような代物でもないものばかりなのでそれはそうなのである。
でも自分のページがあってその下にとりあえずおいておくくらいなら気楽かなと思っていたので、ゆくゆく雑な機能を置く場所にしたいという目論見があった。
なので、外部サービスではなくミニマルで自分で作ることにした。
作ったサイト
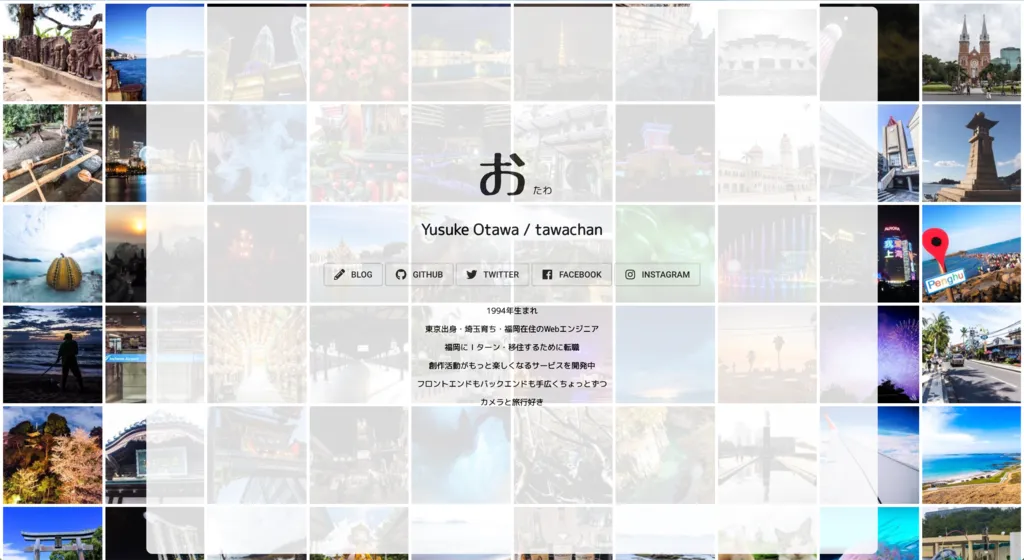
結局こんな感じに落ち着いた。

いい感じにはしたいのだけれど、僕にはこれが限界だった。
写真を取るのが趣味なので、過去の写真を乗っけとけば見栄えするだろうという雑な発想。
技術構成
React
環境は以下を参考にして作った。
勉強も兼ねて自分で webpack が見られた方がよいだろうなと思ったからである。
コマンド一発でもできるはず
ミニマルで React を動かすならcreate-react-app 一発で作るのが楽かとは思う。
create-react-app my-app --scripts-version=react-scripts-ts とオプションをつければ TypeScript にもできる。
ただ今は公式が TypeScript に対応して(?)DEPRECATED になっているので公式を参考にすればできると思う。
Firebase Hosting
静的ファイルをデプロイできる Google のホスティングサービス。
firebase init をして firebase deploy をすれば雑に世に出せてしまうので重宝している。
Firebase のサービス郡には他に、Authentication や Realtime Database もあるのでとても便利。
細かなこだわり
ルーティングを入れる
このあたりを参考にして React Router を導入。
当時は他にページがなかったのでまったく意味がなかったがこの前ようやくゴミ機能をデプロイしたのでようやく役立った。
ただ今ページごとに html のメタデータを変えていないので対応した OGP が出せていない。
いい感じに SSR もしたいなとは思っているが、どうしたらよいだろうか。
tslint と prettier を整える
今会社でやっている React Native のプロジェクトが tslint と prettier で基本すべて自動で整えてくれるようにしている。
これに慣れてしまって、自動で直してくれない状態でコードを書くのが気持ち悪かったので導入。
このあたりを参考にさせてもらった。
まとめ
雑なページをさっと作るにはかなり楽な構成だったと思っている。
React や Firebase のおかげで開発者はほぼ何もせずにサイトが作れるのは本当にありがたい。