Gatsby.jsでヘッダー(見出し)に番号をつける
このブログはGatsbyを使って作っている。今までは、見出しに番号をつけていなかったのだが、階層が分かりづらい気がしたので階層をつけてみた。
そのときのメモ。
大まかにやることとしては、
- 目次(Table of Contents, TOC)に番号をつける
- 文中の見出しに番号をつける
ということで、それぞれ書いていく。
目次に番号をつける
このブログでは現状、markdownRemark を使っているので、目次は graphql でクエリを引いて取得している。そして、取得した目次の DOM をいい感じに整形して表示している。
参考例:
そのため、Gatsby の機能・カスタマイズではなく、単にこの DOM に対して適切な CSS を当てることで番号をつけた。
次の記事を参考にした。
まずは、TOC は ul(unordered list)で記述されているので、強引に ol に変換する。
<TOC
dangerouslySetInnerHTML={{
__html: tableOfContents.replace(/(ul>)/gi, "ol>"),
}}
/>次に、ol に番号をつけるスタイルを当てる。
ol {
list-style: none;
counter-reset: counter;
}
ol li::before {
content: counters(counter, ".") ". ";
counter-increment: counter;
}
ol li ol {
list-style: none;
counter-reset: counter;
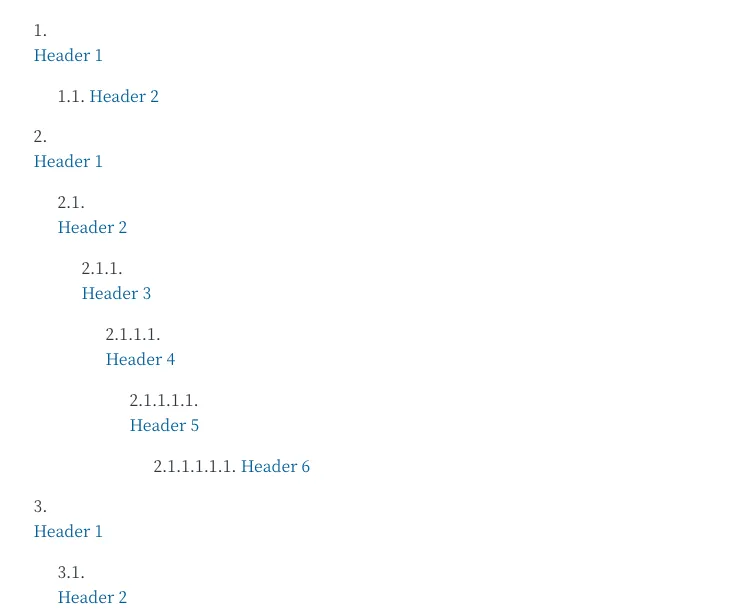
}そうすると、画像のように、番号のあとに改行が入ってしまう。

p タグの代わりに span タグを使うように修正した。
<TOC dangerouslySetInnerHTML={{
__html: tableOfContents.replace(/(ul>)/gi, "ol>").replace(/(p>)/gi, "span>" // ← 追加,
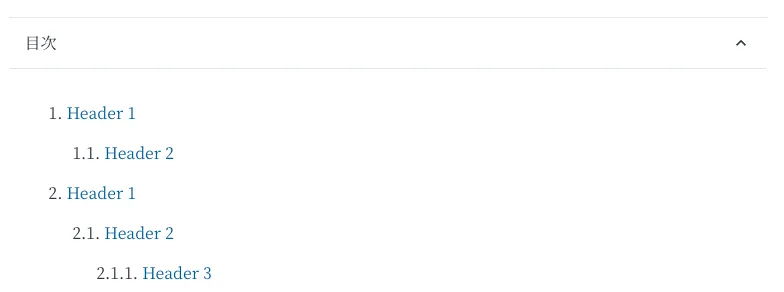
}}/>するとこんな感じに表示された。

おまけ
ちなみに、目次の表示にgatsby-remark-autolink-headersを使っている場合は、オプションを設定するだけで番号をつけることができるようである。
しかし、各 md に、
```toc
```と記述する必要があるようなので、それがめんどくさく上のようなやり方にしている。
文中の見出しに番号をつける
これも Gatsby のプラグインで対応できるものではなさそうだったので、同様に CSS を当てている。
参考:
そして、このようになった。
h1:before {
content: counter(h1) ".";
}
h2 {
counter-increment: h2;
counter-reset: h3;
}
.post-body h2:before {
content: counter(h1) "." counter(h2) ".";
}
h3 {
counter-increment: h3;
}
.post-body h3:before {
content: counter(h1) "." counter(h2) "." counter(h3) ".";
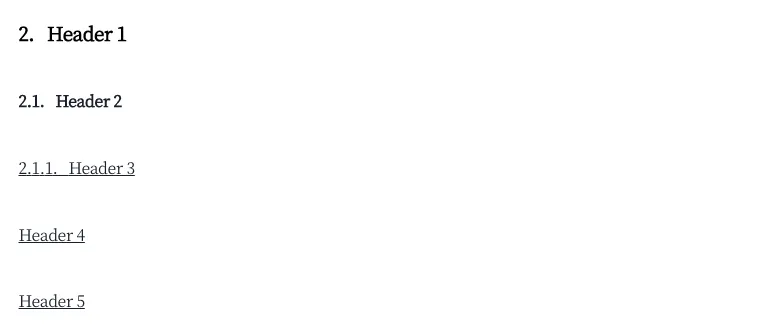
}とりあえず、h3 までは番号が振られるようにした。4層目以降はほとんど使わないし、その場合は番号なしでもいいだろうということでこうしている。
このページを見ても——その後デザイン変更していなければ——分かると思うが、次の画像のように見出しが設定される。

まとめ
Gatsby がどうこうというよりは、普通に CSS で対応することになった。