【React Native】Expo.ioで環境変数を設定する
Expo で React Native 開発をするときの環境変数の設定の仕方。
環境別の変数の設定
自分は次のようにして出し分けた。
const ENVs = {
dev: {
// 開発環境の変数
environment: "dev",
baseApiUrl: "http://localhost:3000",
},
staging: {
// ステージング環境の変数
environment: "staging",
baseApiUrl: "https://api.staging.com",
},
production: {
// 本番環境の変数
environment: "production",
baseApiUrl: "https://api.production.com",
},
};
function getEnvVars() {
const options = Constants.manifest.packagerOpts;
const channel = Constants.manifest.releaseChannel;
const isDev = options != null ? options.dev : true;
if (isDev) {
return ENVs.dev;
} else {
if (channel === "production") {
return ENVs.production;
} else {
return ENVs.staging;
}
}
}
export const ENV = getEnvVars();この変数を次のような要領で使える。
import { ENV } from "src/environments";
const baseApiUrl = ENV.baseApiUrl;
...
TypeScript でやっている場合、すべての環境の Object の型が同じならちゃんと補完も効くので便利。
補足
Expo でのいろんな変数が入っている箇所
Constantsから Expo に関するさまざまな変数が取得できる。
使っている変数
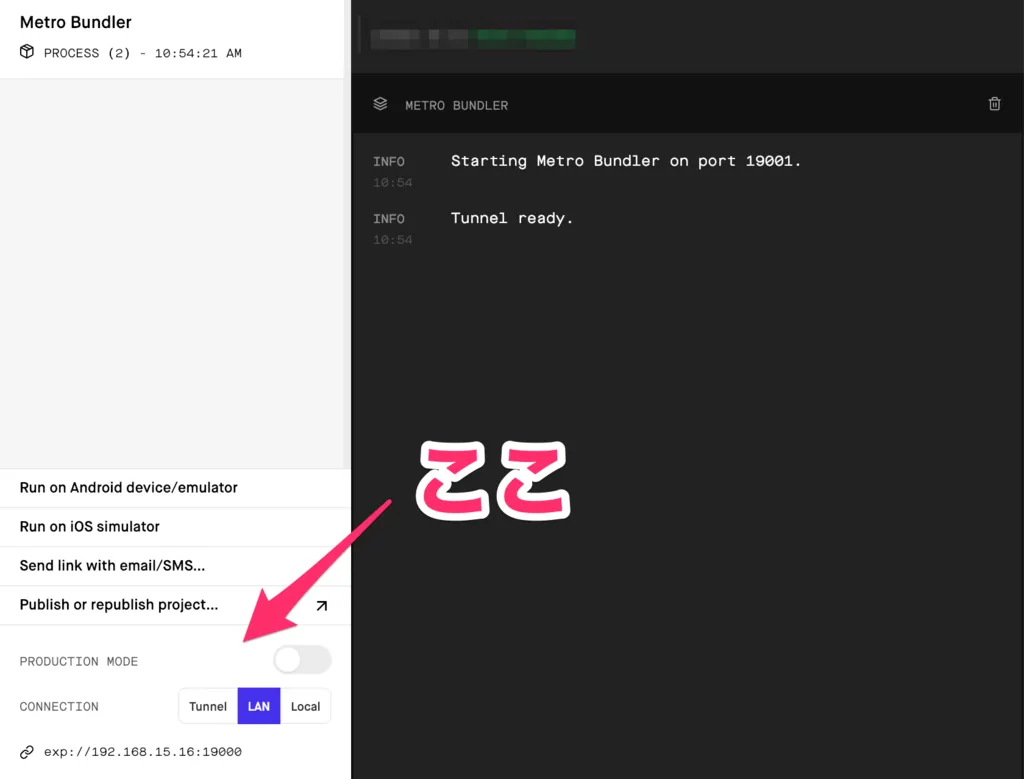
Constants.manifest.packagerOpts.dev
次のトグルのオンオフで値が変わる値。開発ビルドであるかが取れる。
自分の場合は、
trueのときはローカルのサーバーfalseのときはステージングのサーバー
に繋ぐようにするなどすると開発中も便利かもしれない。

実機で動作確認をする際、頑張って自分のマシンのサーバーにつなげるようにすると大変なのでどこかにデプロイしたステージングサーバーにつなげると誰でも好きな端末で見れるようになるので嬉しい。
Constants.manifest.releaseChannel
ビルド時の設定するリリースチャンネルが取れる。次のようにコマンドを打つ時に指定することで出し分けられるオプションだが、この値を見て変数も出し分けるようにすると便利。
ビルド時
expo build:ios --release-channel=productionbundle 公開時
expo publish --release-channel=staging上記では、プロダクションビルドでかつリリースチャンネルがproductionのもののみ本番用の変数を使うようになっている。
豆知識
Constants.manifest にはapp.jsonの値がひととおり入っているので、その他出し分けに使いたい値があればこのあたりから探すと良さそう。