【ブログの画像圧縮】MacのAutomatorを使って効率的に画像サイズを減らす方法
こんにちは、たわです。今回は画像圧縮のお話です。
ブログを書いていると、サイトが重くならないように画像を圧縮する人も多いと思います。ですが、いちいち画像を一枚一枚圧縮していくのも面倒。
それを効率化してみたのでそのことを書きます。Mac 前提で書きますが悪しからず。
実現したいワークフロー
やはり効率的に画像を圧縮してブログに乗せていくにはワークフローをイメージする必要があると思うので、そのあたりから整理していきます。
ショートカット一発でまとめて圧縮
たくさん画像を使うこともあるのでその回数分圧縮をするのはかなりの手間です。
なので、一発で勝手に圧縮されるのがベストです。
圧縮した画像は一箇所に
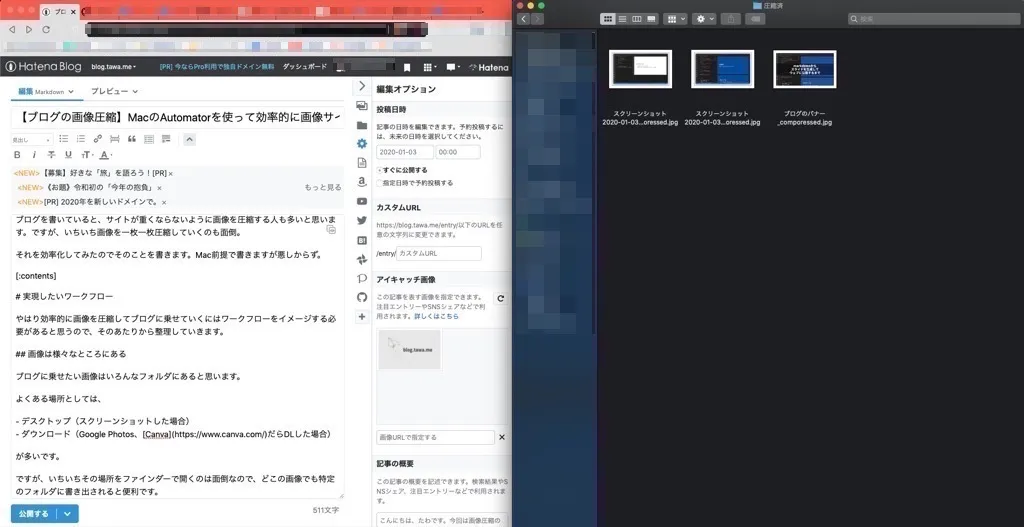
さらに、ブログに乗せたい画像はいろんなフォルダにあると思います。
よくある場所としては、
- デスクトップ(スクリーンショットした場合)
- ダウンロード(Google Photos、Canvaだら DL した場合)
が多いです。
ですが、いちいちその場所をファインダーで開くのは面倒なので、どこの画像でも特定のフォルダに書き出されると便利です。

設定の仕方
画像圧縮用のツールをインストール
まずは画像圧縮に必要なものをいくつかインストールします。次のサイトを参考にさせていただきました。
Homebrew を入れる
これは Mac でのパッケージを管理するソフトウェアです。エンジニアであればすでに使っている人も多いと思いますが、そうでない方は入れていきましょう。
以下をターミナルにて実行するとインストールできるはずです。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"圧縮ツールを入れる
Homebrew を使って圧縮に使うツールをインストールします。以下をターミナルで実行します。
brew install pngquant #png用
brew install jpegoptim #jpg用Automator の設定
次は Automator という Mac でいろんな処理を自動化できるアプリケーションを使います。
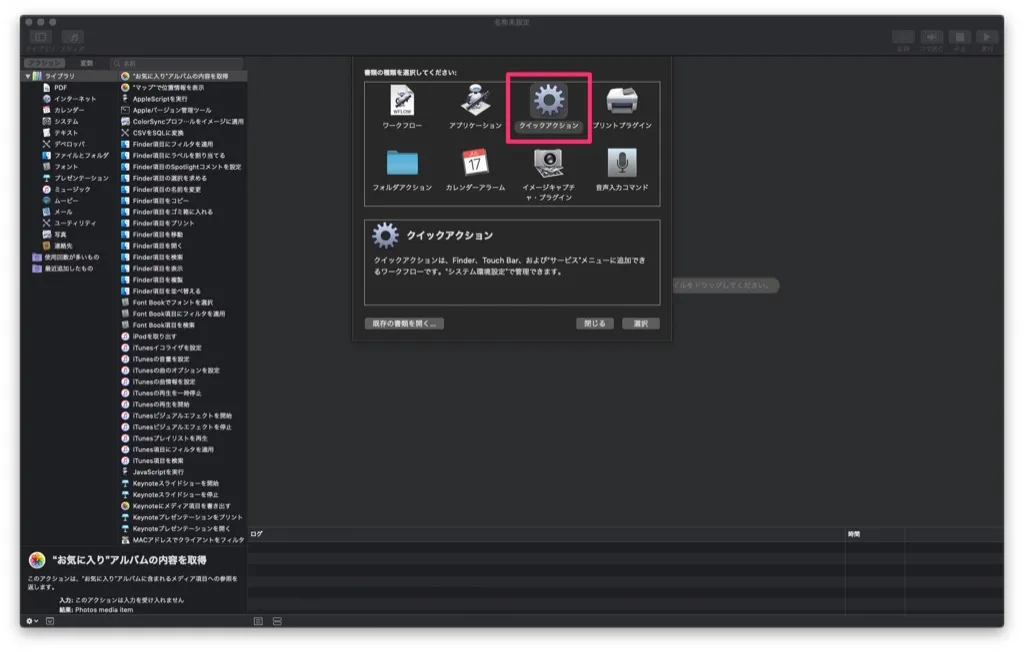
起動し新規作成
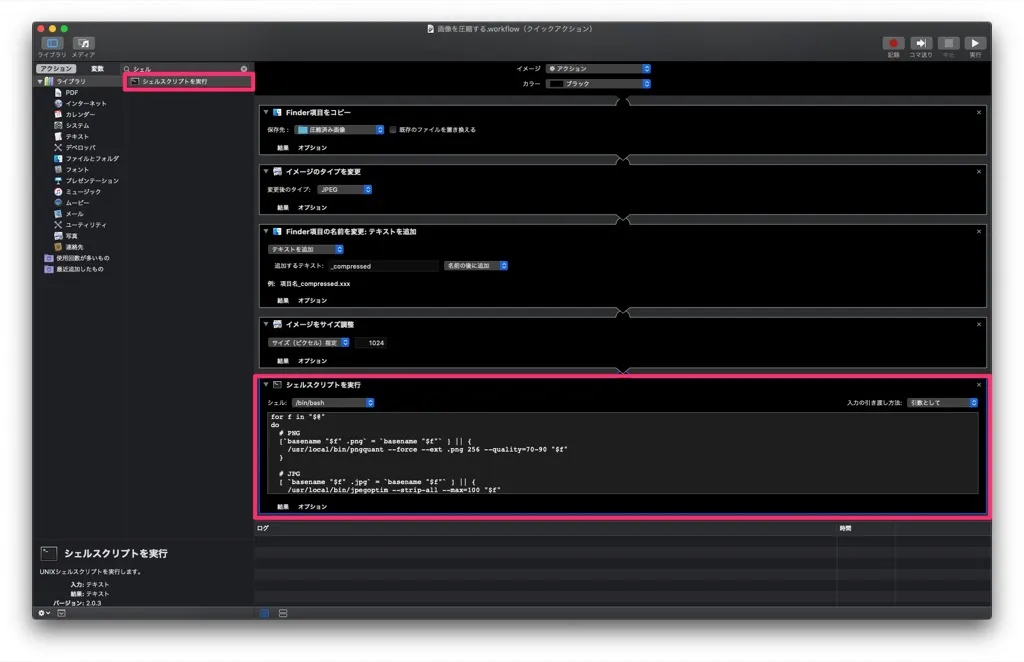
Mac で Automator を起動します。新規作成で「クイックアクション」を選択します。

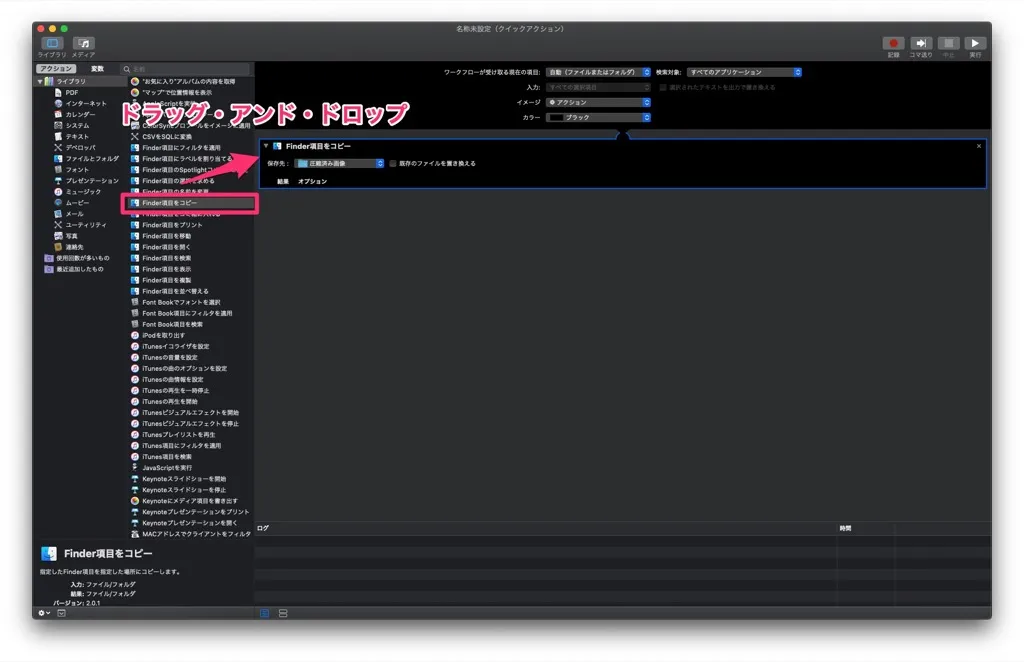
Finder 項目をコピーさせる
このクイックアクションはファイルを選択してそのファイルに対して何らかの処理をするというものです。
なので、まずはそのファイルたちをコピーするよう指示を出します。
左の指示一覧から「Finder 項目をコピー」を右側にドラッグすれば追加できます。

コピー先は自分の好みの場所にできるので、僕は/ピクチャ/圧縮済み画像というフォルダに入れるようにしました。
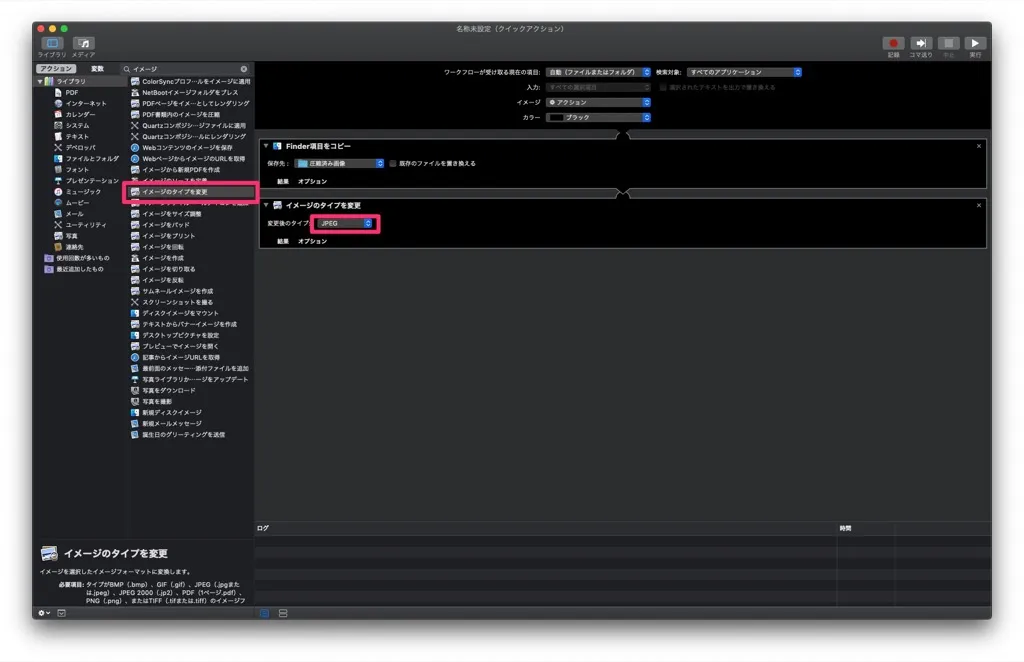
イメージタイプを変更させる
コピーに続けてさらに別の処理を加えていくことができます。Automator は便利です。
次は、jpgに一律変換する処理を入れました。画像にはjpgやpngなどあるかと思いますが、僕は写真が多いのでそうしました。

イラストを多く使う人はpngのほうが適している場合もあるかと思うのでそこは自分の用途と要相談です。
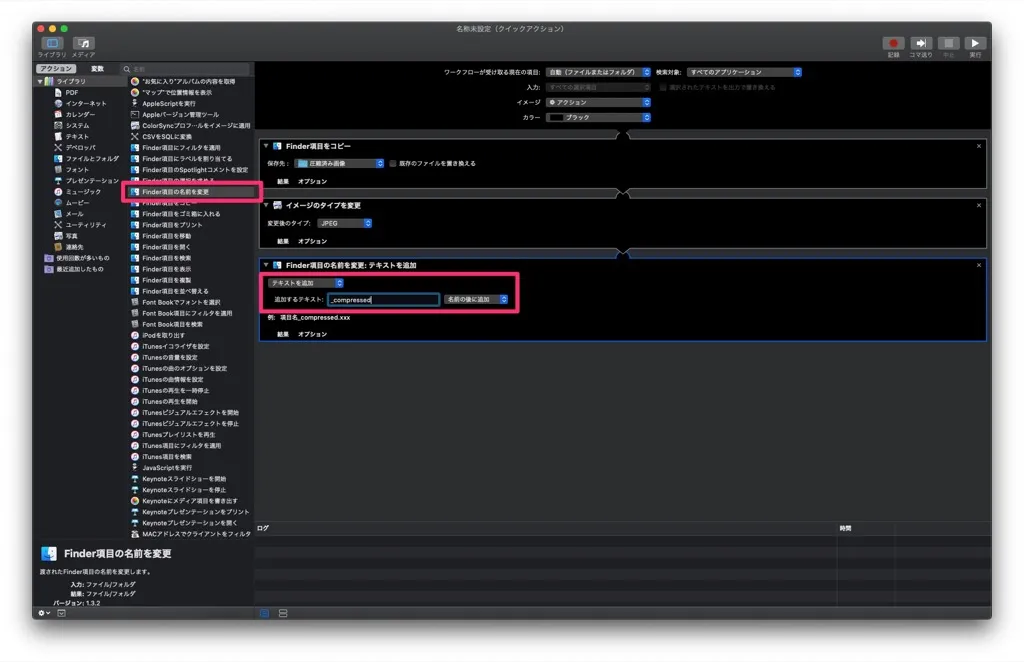
Finder 項目の名前の変更: テキストの追加
圧縮した画像だということをわかりやすくするためにファイル名に変更を加えます。

今回はファイル名の末尾に_compressedと追加するように指示します。
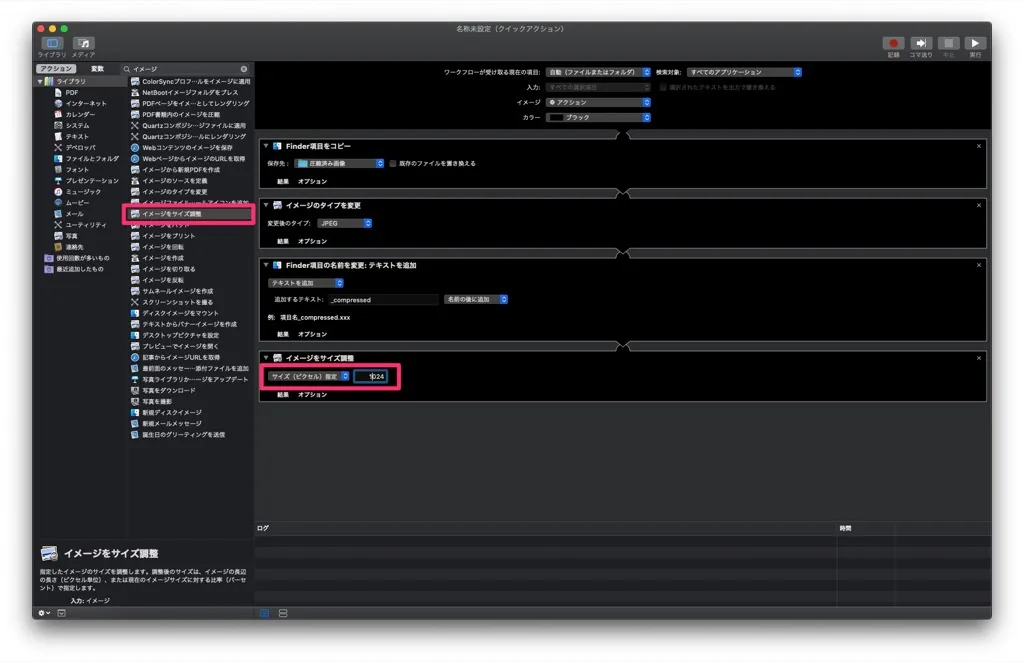
イメージをサイズ調整
次に画像のサイズ調整をします。僕は長いほうが 1024px になるように設定しました。

ブログに乗せる画像はこれくらいあれば十分だと思いますが、個々人の好みに合わせましょう。
シェルスクリプトを実行
ここでさらに圧縮する処理を加えていきます。ここで最初にインストールした圧縮ツールを呼び出していきます。

画像のようにシェルスクリプトを実行の項目を追加し、テキストボックスに次のスクリプトを追加しましょう。
for f in "$@"
do
## PNG
[`basename "$f" .png` = `basename "$f"` ] || {
/usr/local/bin/pngquant --force --ext .png 256 --quality=70-90 "$f"
}
## JPG
[ `basename "$f" .jpg` = `basename "$f"` ] || {
/usr/local/bin/jpegoptim --strip-all --max=100 "$f"
}
done- png だったら png 圧縮用のツール
- jpg だったら jpg 圧縮用のツール
を呼び出しているだけです。
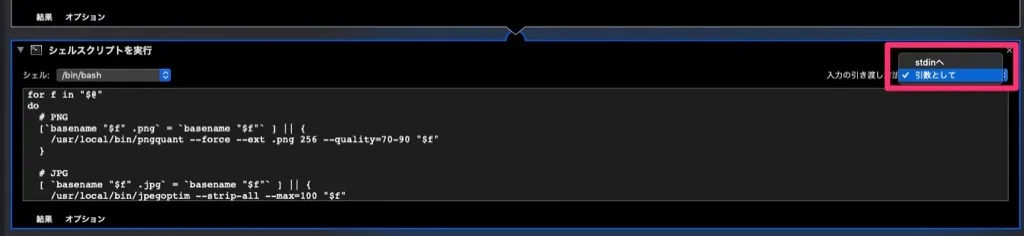
あとここで注意なのですが、項目の右側の「入力の引き渡し方法」を
【stdin へ】→【引数として】
へ変更しましょう。これを忘れると正しく動きません。

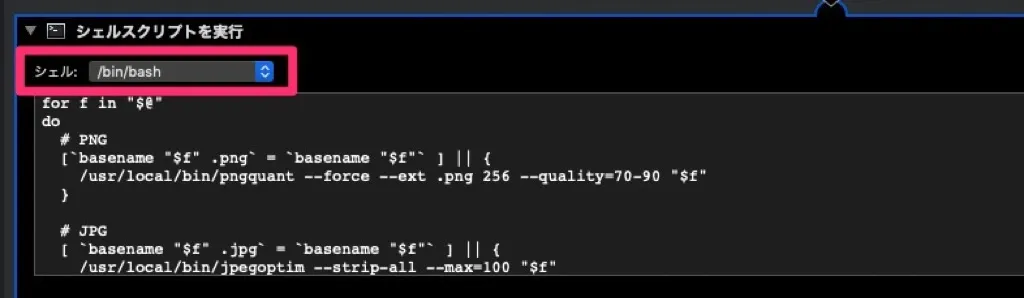
あと、シェルが/bin/bashになっていることも確認しましょう。/bin/zshなどではエラーになります。

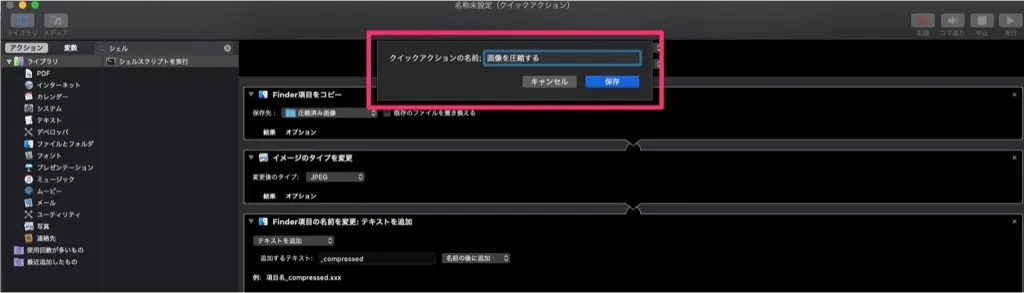
名前をつけて保存する
後は作成した Automator のファイルを保存します。保存する名前がそのままアクション名になるのでわかり易い名前にすることをおすすめします。

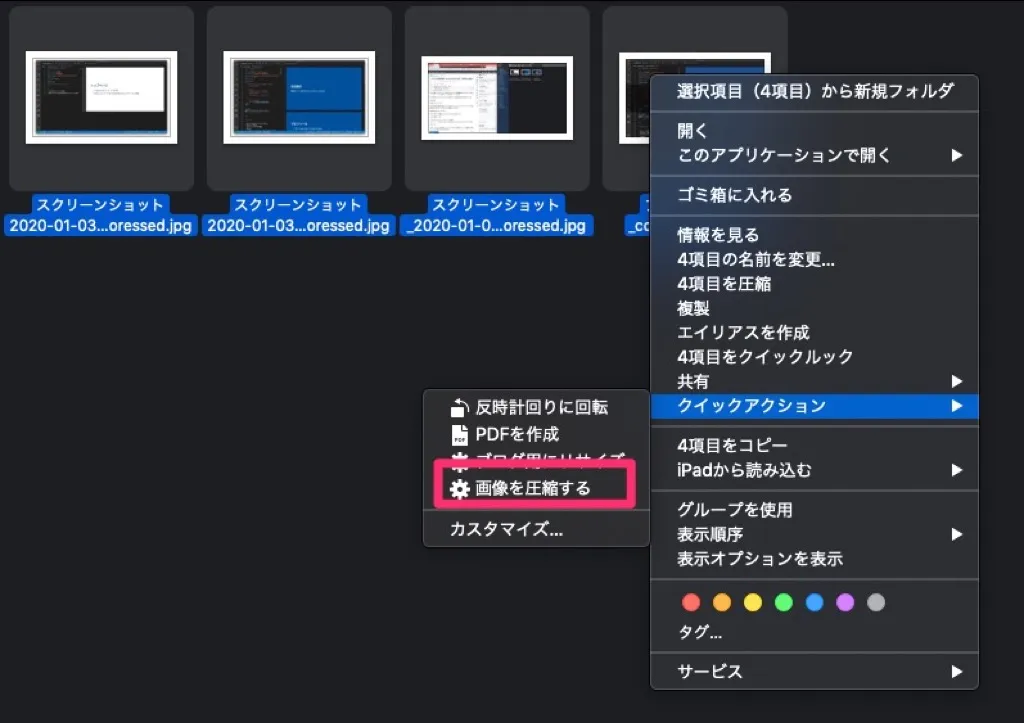
こうすることで、画像を右クリックするともうこの処理が実行できるようになっています。

ショートカットで実行できるようにする
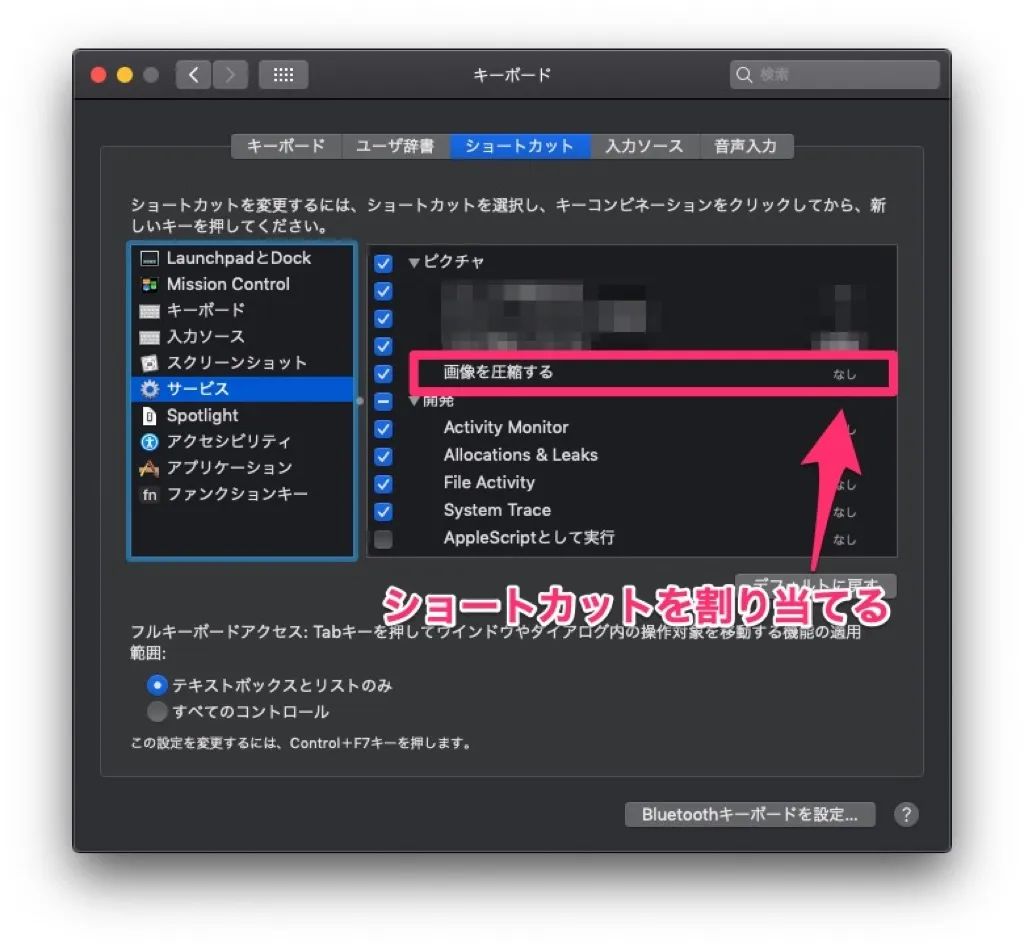
右クリックで実行するのもいいですが、ショートカットで実行できるようが楽なのでその設定をします。
とてもシンプルで、システム環境設定のキーボードのところからショートカットを設定するだけです。
Automator を作成しているとすでに項目は作成されているはずなので、好きなキーを割り当てましょう。

僕はcommand + shift + bにしています。
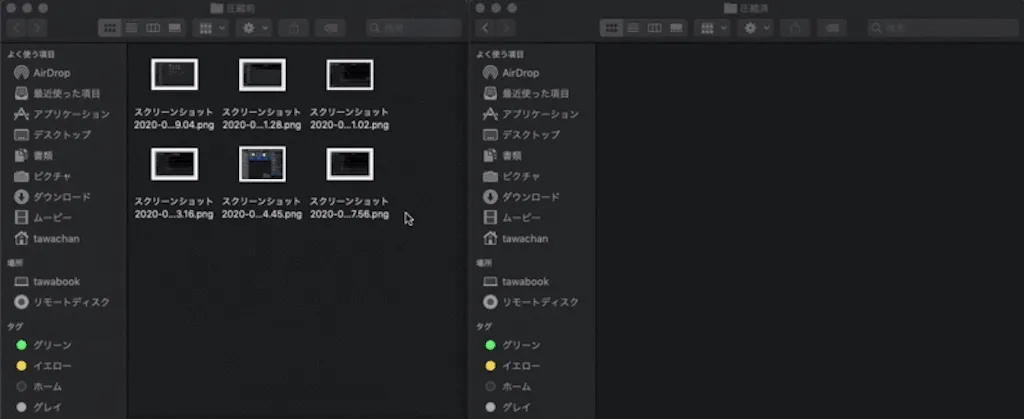
実際の挙動
実際にできあがった処理はこんな感じです。

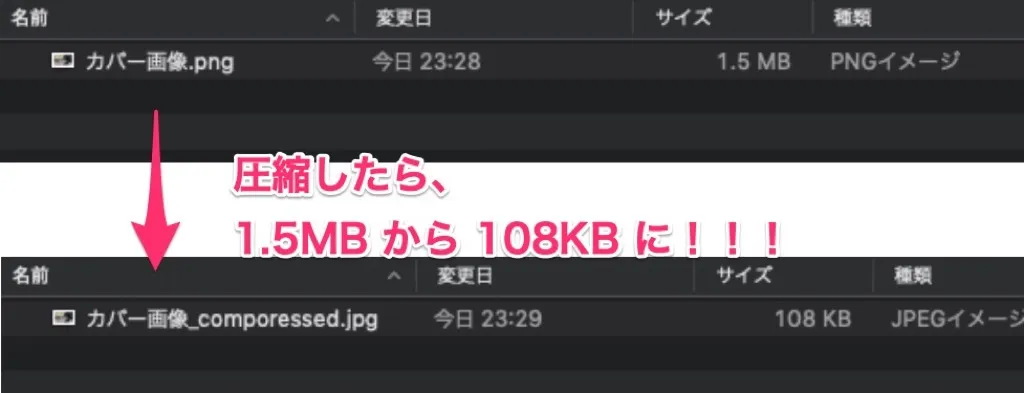
実際に圧縮もされています。元々 1.5MB あった画像も 100KB 程度なので十分圧縮されているはずです。このブログの一番上にある画像なので確かめてみてください。

複数枚まとめて実行してもちゃんと同時に圧縮されます。適当に画像を選んでショートカットを押すだけでフォルダに圧縮済みの画像が貯まるのでブログ書くのもとてもスムーズになりました。参考になれば嬉しいです。