
Next.js - Type error: 'Component' cannot be used as a JSX component. | @types/react 18.2.6
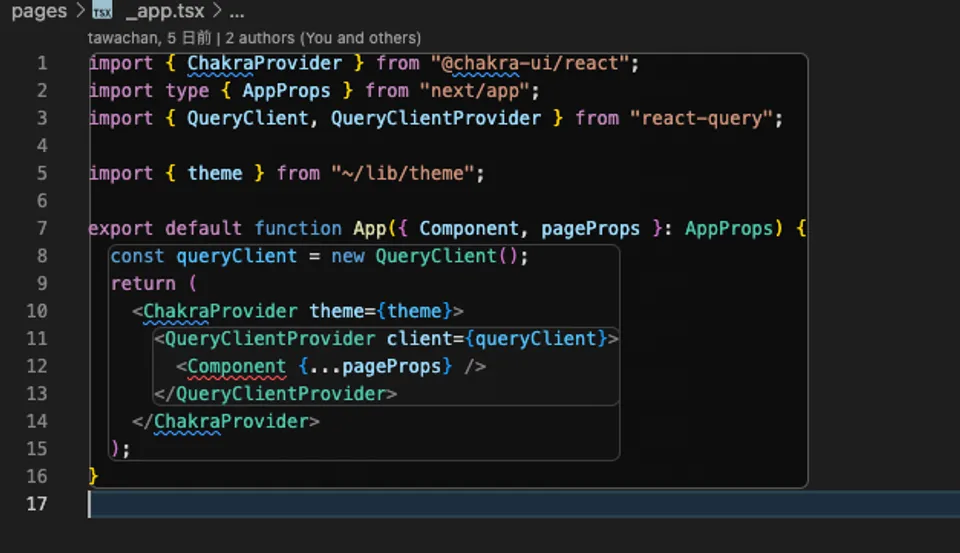
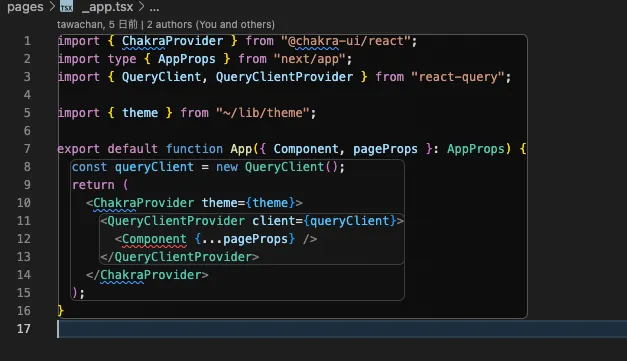
エラーが発生した箇所
renovate によるバージョンアップの PR でComponentを使用した箇所で型エラーが発生した。
import { ChakraProvider } from "@chakra-ui/react";
import type { AppProps } from "next/app";
import { QueryClient, QueryClientProvider } from "react-query";
import { theme } from "~/lib/theme";
export default function App({ Component, pageProps }: AppProps) {
const queryClient = new QueryClient();
return (
<ChakraProvider theme={theme}>
<QueryClientProvider client={queryClient}>
<Component {...pageProps} />
</QueryClientProvider>
</ChakraProvider>
);
}
Failed to compile.
./pages/_app.tsx:12:10
Type error: 'Component' cannot be used as a JSX component.
Its element type 'Component<any, any, any> | ReactElement<any, any> | null' is not a valid JSX element.
Type 'Component<any, any, any>' is not assignable to type 'Element | ElementClass | null'.
Type 'Component<any, any, any>' is not assignable to type 'ElementClass'.
The types returned by 'render()' are incompatible between these types.
Type 'React.ReactNode' is not assignable to type 'import("/vercel/path0/node_modules/@types/react-dom/node_modules/@types/react/index").ReactNode'.
Type 'ReactElement<any, string | JSXElementConstructor<any>>' is not assignable to type 'ReactNode'.
Property 'children' is missing in type 'ReactElement<any, string | JSXElementConstructor<any>>' but required in type 'ReactPortal'.バージョンを更新したパッケージ
エラーの原因はおそらく次のパッケージアップデートである。
@types/react (source) 18.2.0 -> 18.2.6@types/reactを18.2.3に戻すと、エラーが解消される。
根本原因についてはまだ明らかになっていない。