Expo.ioで開発したアプリをAppleに審査提出する方法
React Native(Expo.io)を使って iOS アプリを開発して公開したので審査提出方法を簡単にまとめる。
スタンドアローンアプリをビルドする
1. Expo CLI でアカウントにログイン
expo login2. アプリをビルド
app.json を整理
ここを参照すればよさそう。
しかし、ネイティブの iOS/Android アプリをビルドするときの設定と同じはずなので、ネイティブの情報を見たほうがわかりやすそう。
ビルド
expo build:ios --release-channel=production本番用のリリースチャンネル名を
productionとしているが、どんな文字列でも良い。
以上を実行すると、証明書周りのことを聞いてくる
[exp] No currently active or previous builds for this project.
Would you like to upload a keystore or have us generate one for you?
If you don't know what this means, let us handle it! :)
1) Let Expo handle the process! <- こっち
2) I want to upload my own keystore![exp] Making sure project is set up correctly...
[exp] Your project looks good!
[exp] Checking if current build exists...
[exp] No currently active or previous builds for this project.
? How would you like to upload your credentials?
(Use arrow keys)
❯ Expo handles all credentials, you can still provide overrides <- こっち
I will provide all the credentials and files needed, Expo does no validationその後、1 つ 1 つ credentials に関して聞かれる。
特に指定がなければすべて Expo に自動でやってもらうほうを選ぶ。
ネイティブアプリだと本来自分で証明書等を発行して食わせる必要があるが、新規開発であれば基本 Expo に任せるが吉。
ウェブエンジニア的にはこのあたりの勝手がわからないのでありがたい。
しばらくすると Expo のサーバー上でビルドが始まる。
終ったらビルドされたファイルをダウンロードする。
3. ビルドした ipa ファイルを App Store にアップロード
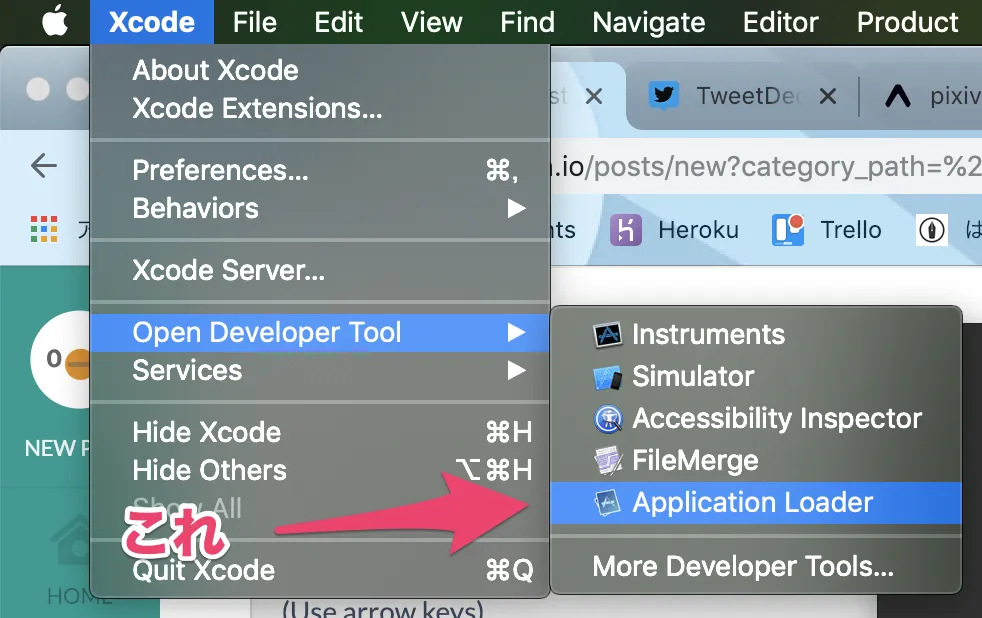
Application Loader を使ってアップロード。
Application Loader を使えば Xcode 以外でビルドしたバイナリーも App Store に置ける(Expo やってはじめて知った)

4. iTunesConnect から審査提出
ここからは Expo 関係なく普通の iOS アプリ審査提出の流れとなる。
アップロード後、該当ビルドが見つかるはずなのでそれで審査提出に必要な情報を記入する。
一番ハマりどころなのは次の点
Expo における IDFA
Expo は IDFA を使っているようなので、広告を出していなくても広告 ID のところでチェックをいくつか付ける必要がある
When you submit to the app store, be aware that Segment collects the IDFA for use in doing mobile install attribution with integrations like Mobile App Tracking. Even if you’re not currently doing mobile install attribution, if you get asked, “Does this app use the Advertising Identifier (IDFA)?” on this page, you’ll want to check the following three boxes:
“Attribute this app installation to a previously served advertisement”“Attribute an action taken within this app to a previously served advertisement”“I, YOUR_NAME, confirm that this app, and any third party…”Note, you should not check the box labeled “Serve advertisements within the app” unless you are actually going to display ads.
参照:
おまけ
知らなくても開発できそうだけれど知っておいたほうが色々便利そうなこと。
channel
Expo の bundle には channel という概念がある production や staging など環境を分けるために存在している。
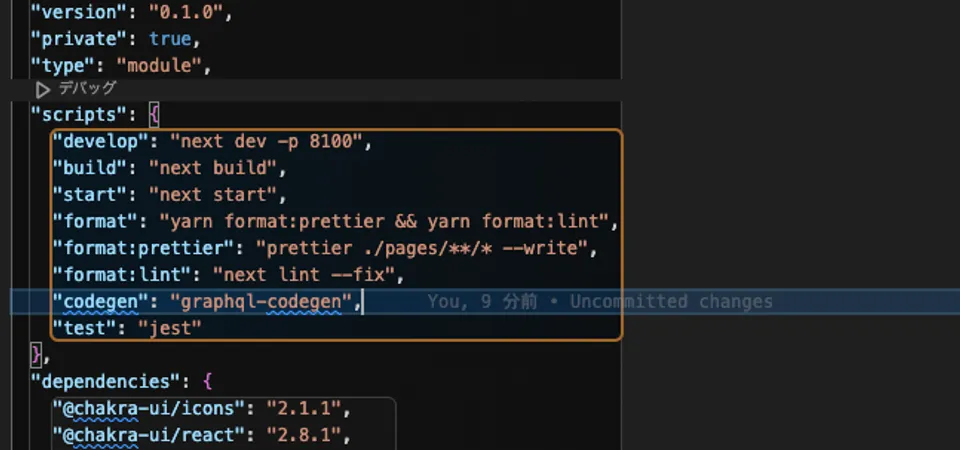
なので、
expo publish --release-channel=production
expo build:ios --release-channel=production
expo build:android --release-channel=productionのように channel 名をつけてあげることでオプション 1 つでビルドし分けることができる。
本番用に使っている channel に対してはむやみに build or publish は打たないようにしないといけない。簡単に打てるが簡単に本番のコードに影響を与えてしまうので注意。
テストや動作確認用の channel も用意して普段はそちらを利用するなど注意したい。
※ビルドするということは js も bundle しデプロイするということなので、その時の bundle された js は本番にも即時反映されるという点に注意
の対応策としては、
expo build:ios --release-channel=stagingを使っておけば安全と思われる(channel が違うので関係ない)
まとめ
Expo は Web エンジニアでもアプリを開発するためにかなり便利なツール。ただ情報があまりまだ落ちていないのでそれが少し難しさになっているように感じる。
なので、知っていることは積極的に発信していきたいと思っている。質問等あれば個人的にでもコメントにでも聞いて頂けると嬉しい。