
marp-cliを使ってスライドをmarkdownから作成してウェブ上に公開するまで。プレゼン作成を効率化。
こんにちは、たわです**。今回は markdown からスライドを作成し、それを自分でスライド用のウェブサイトとして公開するまでの話です**。
スライド共有というと、
あたりが有名かと思います。
僕は、エンジニアの勉強会での登壇資料は、speakerdeck に公開しています。
ですが、スライドを作るのはなかなかにめんどくさいし、デザインとかで時間を使うのもったいないものです。
なので、いつも使っている markdown からいい感じに作れて、そのまま公開もする流れを作ってみました。

活用したツール
この流れを実現するために使ったツールを紹介します。
marp-cli

markdown からスライドを作るツールは色々ありますが、今回はmarp-cliを使用しました。
marp はスライドを作るためのツール群で cli 以外もあるのでそちらもチェックしてみると面白いと思います。
Firebase

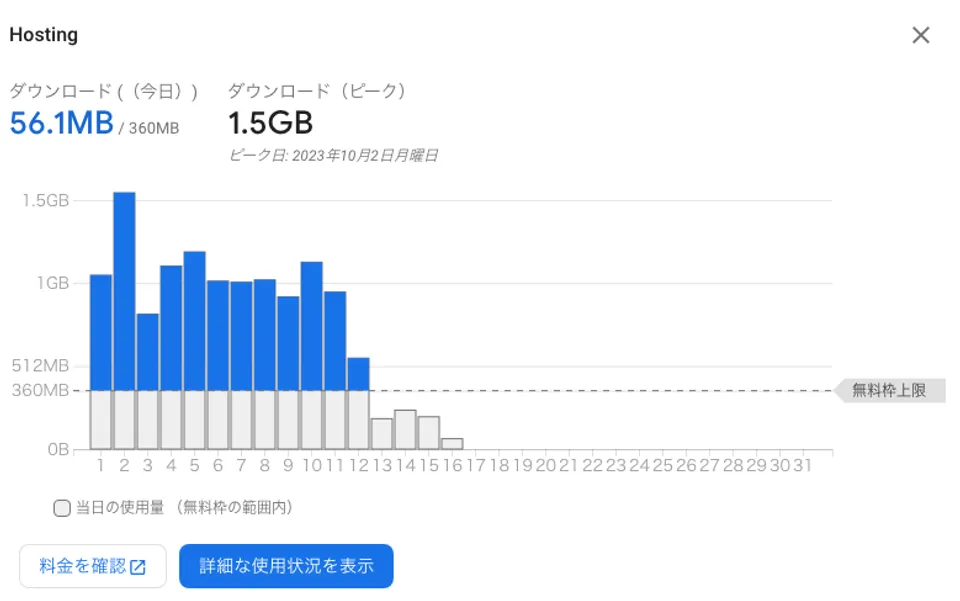
買収されて現在は Google 配下にある SaaS です。無料で静的ファイルをデプロイできるのでとても簡単なサイトを置くにはお勧めです。
実装
実装したものはテンプレートとして GitHub にも公開しているのでよかったら活用してください。
mark-cli を導入
まず marp-cli をインストール。
yarn add -D @marp-team/marp-cli
markdown を用意
ディレクトリ構成
今回はbaseディレクトリ配下に markdown を置くことにしました。
./base
├── 404.md
├── index.md
└── new-page
└── index.md
このディレクトリ構成がそのまま公開サイトのパスになるようにしました。
なので、
https://hoge.com->./base/index.mdhttps://hoge.com/new-page->./base/new-page/index.md
という対応になります。
該当ファイルがない場合、Firebase はルートの 404.html を表示する仕様なのでそれに対応する404.mdも用意しました。
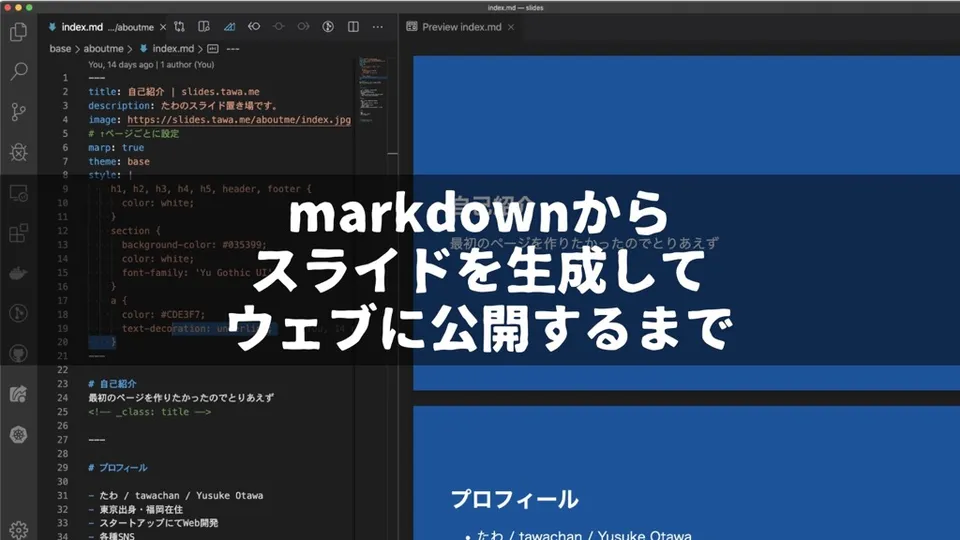
markdown を書く
あとは、marp に記法に習って markdown を書いていきましょう。
GitHub のテンプレートではこのようになっています。
---
title: タイトルを設定
description: 説明を設定
image: https://[domain]/[path]/index.jpg ## OGPになります
## ↑ページごとに設定
marp: true
theme: base
## style: [define your style]
---
import RichLink from "@components/RichLink.astro";
## page 1
---
## page 2
marp の記法では最初に設定を書くことができます。
title、description、imageは出力される html のメタデータになるので必要であれば設定してください。
またスライドのデザインや、themeやstyleでカスタマイズしてください。詳細は marp の公式サイトを参照してください。
html を出力する
次に作成した markdown を基に html を生成します。生成されたファイルは、./publishedディレクトリに配置されるようにします。
yarn marp -o published -I base
こうすることで、次のように html が生成されるはずです。
published
├── 404.html
├── index.html
└── new-page
└── index.html
画像を出力する(任意)
次にスライドの一枚目を画像として出力します。僕は個人的にスライドの一枚目を OGP の画像として使いたかったのでこれをしていますが、メタデータにこだわらない人はスキップしても問題ありません。
yarn marp --image jpeg ./base
こうすることで、./baseディレクトリ配下に画像が生成されます。
そして、それを./published配下にコピーします(かなり雑な書き方です)。
rsync -av --include='*.jpg' --include='*/' --exclude='*' ./base/ ./published
これで、デプロイするためのファイルは完成です。
デプロイ
Firebase Hosting を使います。
Firebase 初期化
まずはインストール。
yarn add firebase-tools
次に、初期化をします。
yarn firebase init
firebase.json を編集
次にfirebase.jsonを編集して、./published配下をデプロイするように設定します。
{
"hosting": {
"public": "published",
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"],
"cleanUrls": true
}
}
このとき、cleanUrlsをtrueにするのを忘れないでください。
こうすることで、hoge.htmlではなくhogeだけでもアクセスできるようになります。どちらでもよくはあるのですが、URL に.htmlは最近見ないしダサいので入れました。
デプロイ
あとは Firebase に任せてデプロイするだけです。
yarn firebase deploy
すると 1 分弱待てば勝手にデプロイされていくはずです。
最後に
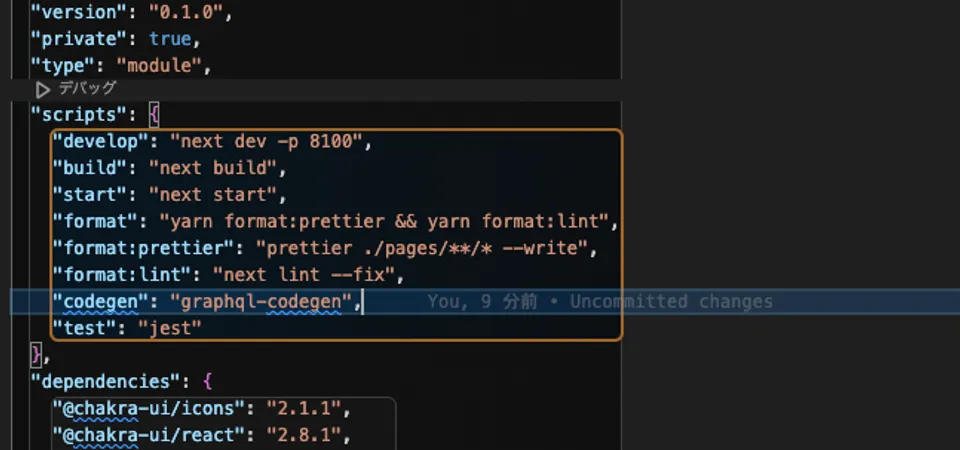
実際の流れはこのような形です。しかし、実際にすべての手順をやるのはめんどくさいので、package.json の script をいい感じにして、一発で変換からデプロイまでできるようにしました(GitHub 参照)。
こうすることで、
- markdown を編集
- deploy スクリプト実行
とするだけですぐにサイト上のスライドをすべて更新できます。
やはりスライドを作るときは、
- デザイン
- 文字の配置
など内容とは関係ないことに気を使うことが多くめんどくさいですが、こうしたワークフローを整えると
- 発表内容を構造化して markdown で記述
することのみに集中できるのでかなり効率よくスライドができるようになったと思っています。
これからスライドを使う発表のときにはこの環境を活用してやっていきます。よかったら参考にしてみてください。