
はてなブログのAmazon商品リンクのデザインをカスタマイズする|背景の色を変える、ボタンを追加
こんにちは、たわです。今回ははてなブログでの Amazon 商品リンクについてです。
このブログもはてなブログを使っていて、カスタマイズしたときのことをメモしておきます。
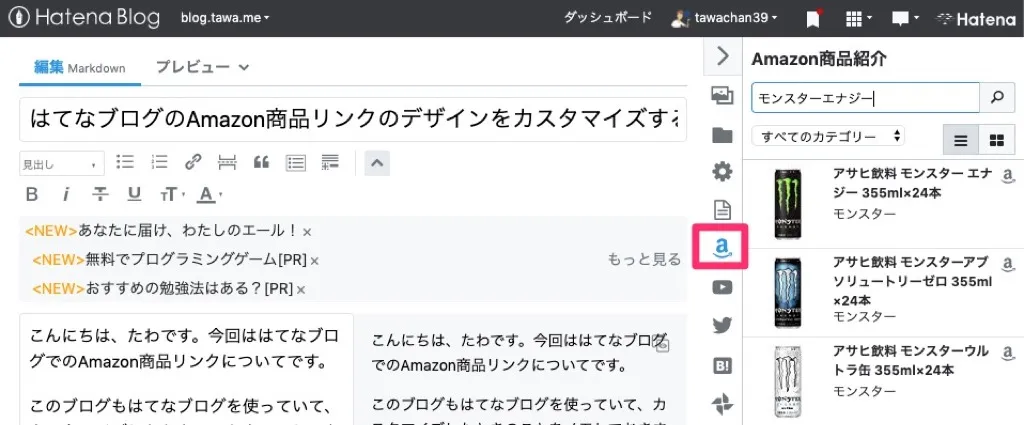
はてなブログの Amazon 商品リンク
はてなブログでは、Amazon の商品リンクを簡単に表示させることができます。

でも見た目が少し微妙だなと思っていたので少しカスタマイズしてみました。
カスタマイズした見た目
まずは実際にカスタマイズした見た目です。サンプルとして実物をいくつか置いてみます。
カスタマイズの仕方
上記のようなカスタマイズのやり方を書きます。
「Amazon でチェック」ボタンを追加
まずはボタンを追加する方法です。
「デザイン設定」 > 「フッター」
に次の JavaScript のコードを貼り付けると追加されるはずです!
<script>
(function() {
// Amazon商品リンクの見た目調整
// Copyright © 2020 tawachan All Rights Reserved.
const links = document.getElementsByClassName("hatena-asin-detail-title");
Array.from(links).forEach(l => {
const href = l.children[0].href;
const a = document.createElement("a");
a.textContent = "Amazonでチェック"; // ←文言は自由に変更可能
a.className = "amazon hatena-asin-detail-label";
a.href = href;
l.parentElement.getElementsByTagName("ul")[0].insertAdjacentElement("beforebegin", a);
})
// Amazon商品リンクをすべて_blankにする
const amazonComponents = document.getElementsByClassName("hatena-asin-detail");
Array.from(amazonComponents).forEach(c => {
const anchors = c.getElementsByTagName("a");
Array.from(anchors).forEach(a => {
a.target = "_blank";
});
})
})()
</script>こうするとボタンが出てくるはずです。
「Amazon でチェック」のところはお好きな文言に変更可能です。
ついでに商品リンクは新規タブで開かれるようにしてみました。
見た目を整える
ですが、上だとまだただ文字を追加しただけなので見た目はもとのままです。
なので、次の CSS を
「デザイン設定」 > 「デザイン CSS」
に追加しましょう。
/* アマゾン商品リンク改善 */
/* Copyright © 2020 tawachan All Rights Reserved. */
.entry-content .hatena-asin-detail {
border-radius: 10px;
border: 2px solid #38868c;
background: #efffef;
}
.entry-content .hatena-asin-detail ul {
display: flex;
flex-direction: row;
flex-wrap: wrap;
padding: 8px 0px;
}
.entry-content .hatena-asin-detail li {
margin: 0px 8px;
text-decoration: underline dotted gray;
}
.entry-content .hatena-asin-detail-title a {
color: #38868c;
font-weight: bold;
font-size: 1.1rem;
text-decoration: underline;
}
.entry-content .amazon {
color: white;
background: #f79501;
font-weight: bold;
font-size: 1rem;
border-radius: 5px;
padding: 4px 30px;
width: 100%;
}
.entry-content .hatena-asin-detail img {
border-radius: 10px;
}こうすると、上記の例のような見た目にできると思います。
まとめ
自分でカスタマイズしたときのメモを残してみました。誰かの参考になれば嬉しいです。
たくさんリンクがあるおすすめ本の記事










