
listingsを自分好みに調節する|#pandoc,#mac,#コードブロック
Table Of Contents
Tex についてはほぼ素人だけれど、Markdown で論文が書きたいので pandoc でなんとか PDF を生成できるようにしている。
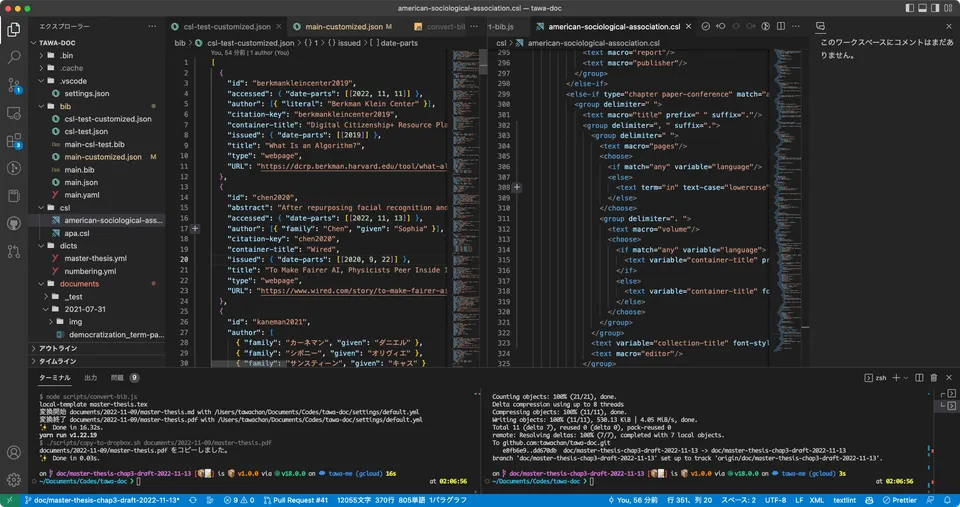
修論書くためのテンション上がる環境構築に気を取られてドラフトが書き上がらないのだが、ようやくある程度VS CodeでMarkdownで書いて、textlintもきいて、GitHubでバージョン管理もできて、指定フォーマット通りにPDF生成できて、文献リストも生成してくれるので外堀は埋まった
— たわ (@tawachan39) October 24, 2022
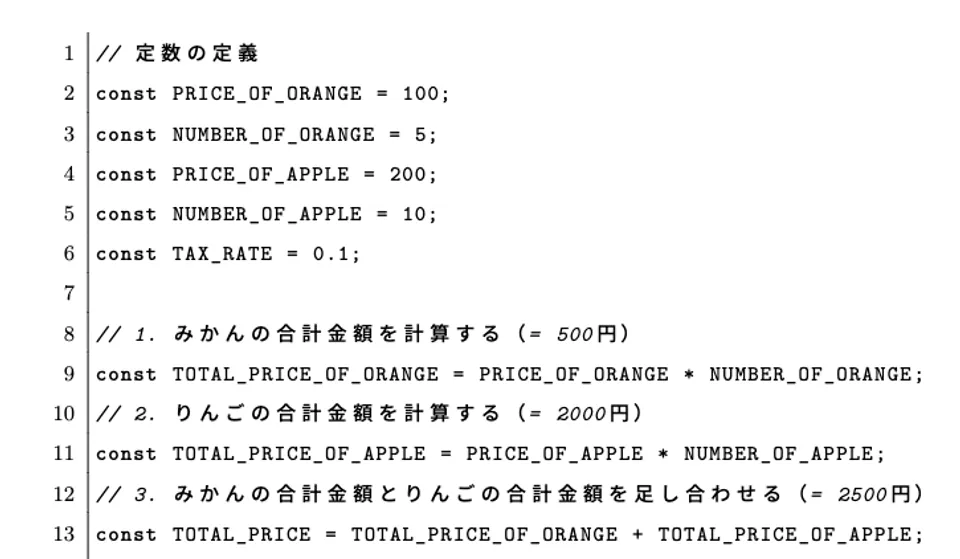
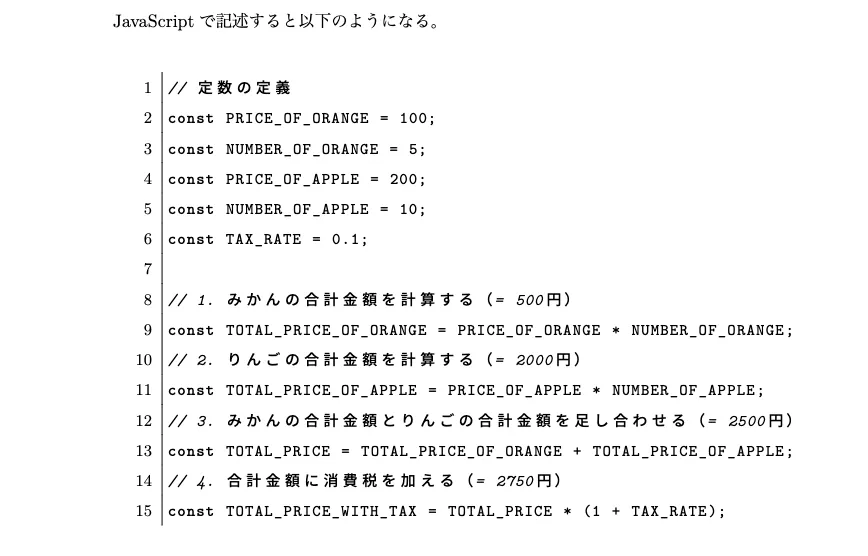
修論の中でコードを少し記述しようと思ってコードブロックを追加したのだけれど、そのときのレイアウトがいい感じでなかったので、調整した。
そのときのメモを残す。Tex についてとかあまり理解していないので当たり前すぎるかもしれないけれどそこはあしからず。
現状
pandoc でどう生成しているかは別途いずれ記事にしたいと思っているけれど、雑に状況を書くと、
- Mac 上で pandoc を使って、Markdown を PDF に変換している
- LuaLaTeX を使っている
- その際に、tex のテンプレートを使っている
という感じ。なので Tex のテンプレートをいじればどうにかなるということは理解している。
listings が動かない
もともと pandoc は次のように実行していた。
pandoc $INPUT -o $OUTPUT \
-d $DEFAULT_SETTING \
--template=$TEMPLATE \
--listings
しかし、Markdown にコードブロックを追加すると、次のようなエラーが出てしまった。
Error producing PDF.
! LaTeX Error: Environment lstlisting undefined.
See the LaTeX manual or LaTeX Companion for explanation.
Type H <return> for immediate help.
...
l.456 \begin{lstlisting}
どうやら、pandoc-crossref と併存していると出るエラーらしい。
とある記事によると、次のようにすれば動くらしいし、実際に動いた。
pandoc $INPUT -o $OUTPUT \
-d $DEFAULT_SETTING \
--template=$TEMPLATE \
--listings \
-M listings ## ← 追加
あとは Tex のテンプレートをいじれば調整できる状態になった。
Tex のテンプレートをいじる
いくつか記事を見ていくと、listings がコードブロックをどうにかしてくれるパッケージということがわかった。
参考にした記事
調整する方法
以上の記事を見て雰囲気がわかった。\lstsetでいい感じに設定をすればよいらしい。
最終的にはこんな感じになっている。
\lstset{
basicstyle=\ttfamily\small,
breaklines=false,
numbers=left,
frame=leftline,
numberstyle=\small,
belowskip=24pt,
aboveskip=24pt,
xleftmargin=36pt,
}

詳しいそれぞれの設定は上記のブログを見ながら、どういうものができるのかをなんとなく理解した。
記事で触れられていないような細かな設定もいろいろあるらしく、それらすべては次の(公式?)ドキュメントにまとまっているので、それっぽいものを探していけば自分好み状態にできるはず。