
Macを購入したらまず最初にインストールするアプリを紹介していきます【Webエンジニア】
Table Of Contents

こんにちは、たわです!
今回は、Web 開発をしている僕が Mac に最初にインストールするアプリの紹介です。他にも入れるものはたくさんありますが、エンジニアとして使うものに限って一覧にしてきます!
エンジニアがどういったツールを使っているのか、少しでも参考になればと思います。
Mac にインストールするアプリの紹介です。
Google Chrome
まずは Google Chrome です。
Mac 標準搭載の Safari でもよいのですが、僕は Google Chrome を必ず入れます。
Google が好きというのもありますが一番重要なのは、開発者ツールが使いやすいことです。
Web の開発をするときは、かなりの頻度で開発者ツールを見ます。CSS のスタイルをいい感じにするときにもみますし、Cookie や Local Storage の状態の確認にも使います。

これなくしては Web 開発は始まらないと過言ではありません。
Visual Studio Code
VSCode とも呼ばれます、Microsoft のコードエディタです。Atom や Vim、Emacs を使う人もいますが僕はこれが一番好きです。

スマートフォンのアプリを書くために、Xcode か Android Studio を使うとき以外は VSCode を使います。
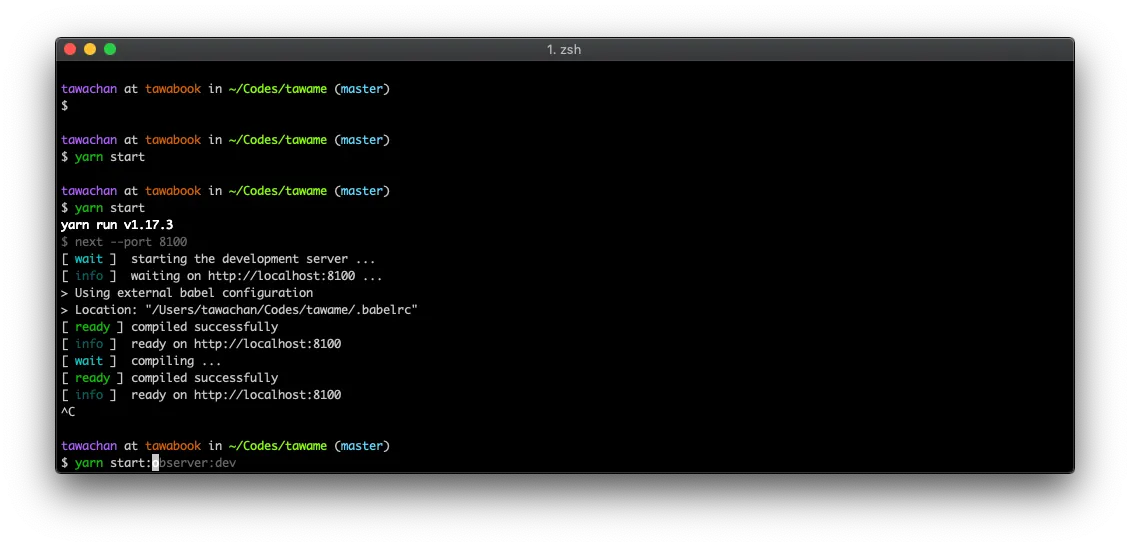
iTerm2
ターミナルです**。Mac 標準のものより見やすいのでこちらを使っています**。
やはり CLI から操作をする頻度が高いので、ターミナルの使い勝手を良くするのはかなり重要です。
さらに zsh のセットアップをして色味とかも自分好みにしておくとはかどります。
色が付いて見やすくなっていたり補完が効くようになっていると開発スピードもアップできるはずです!

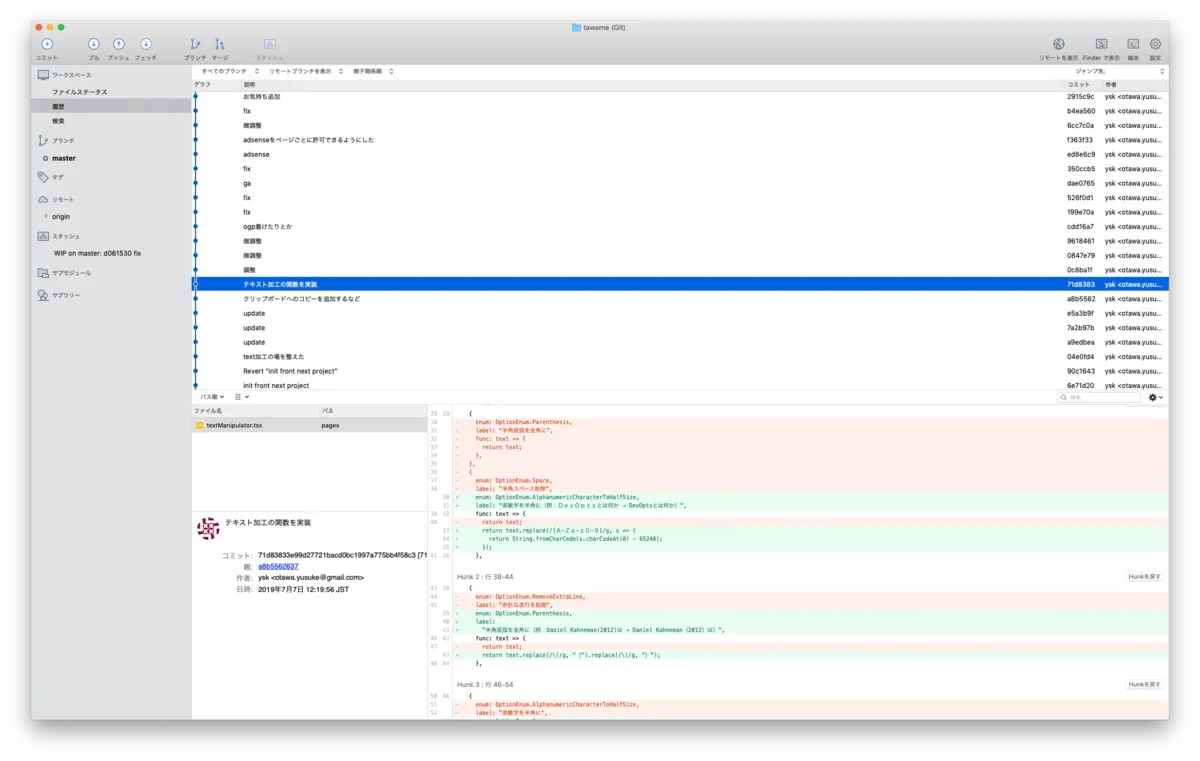
Sourcetree
Git の GUI ツールです。
簡単な commit や push といった作業は VSCode のターミナルからやりますが、ちゃんと変更差分を見たりしたいときはこちらを使います。
CLI の方がかっこいい感じもしますが、GUI で見れたほうが普通に便利だと思う派です。

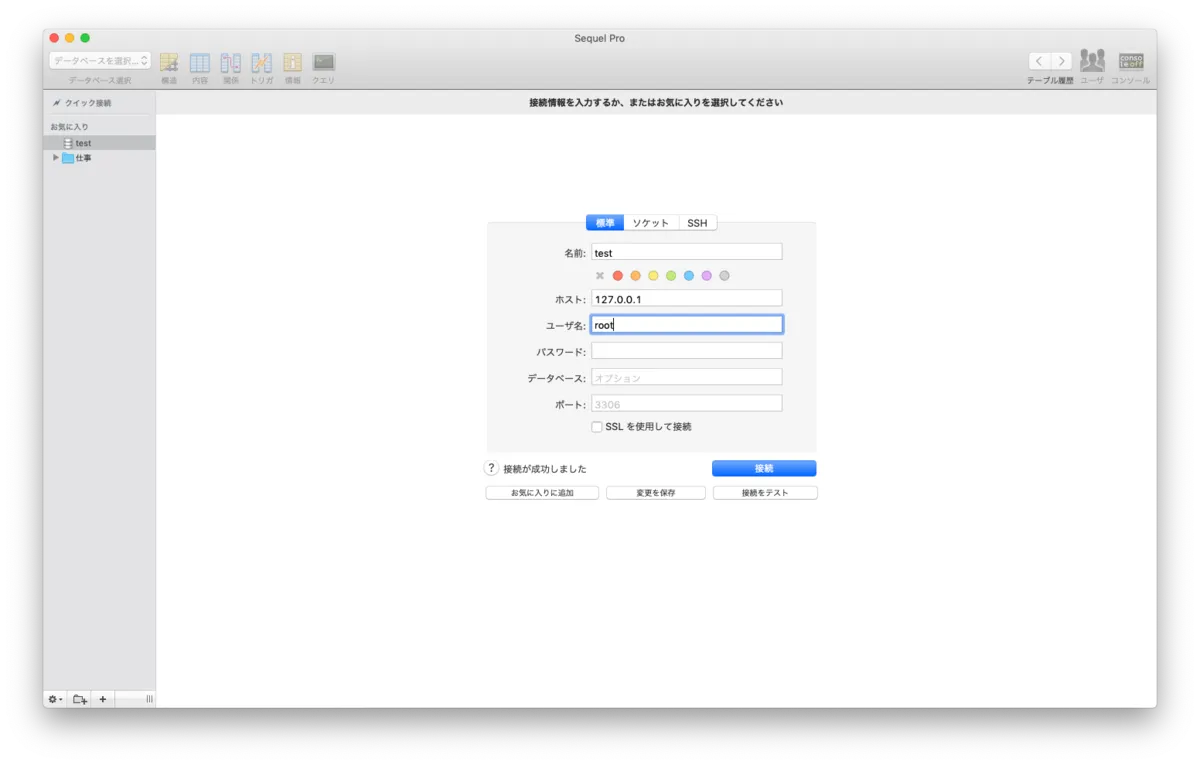
Sequel Pro
これは MySQL に接続できる GUI クライアントツールです。
MySQL を使う人はこれを使ったほうが絶対便利です!
CSV に取得した―データを履けたりするので、雑に EXCEL とかでデータを分析するときにも便利です。

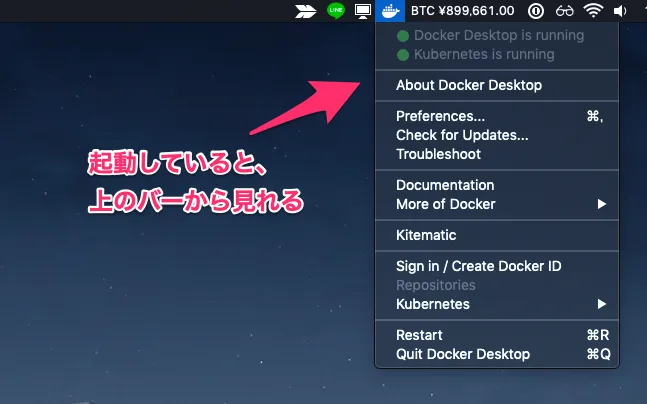
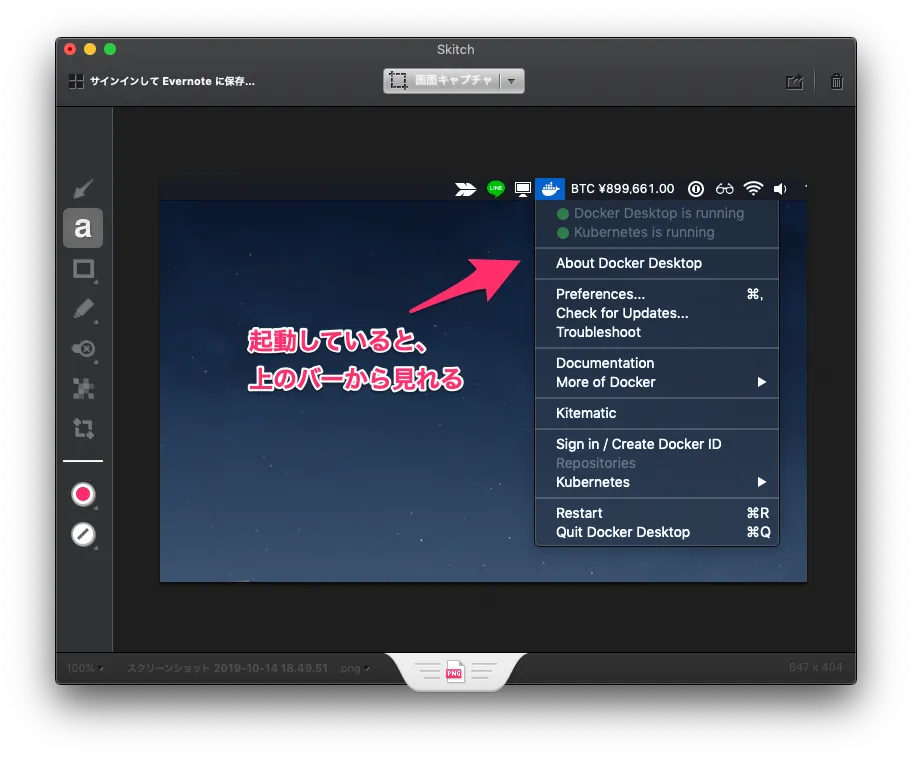
Docker Desktop
Docker を使うのでこれは必須です。

これを入れておくと、Docker Swarm も Kubernetes も今は標準で使えるのでとても便利です。
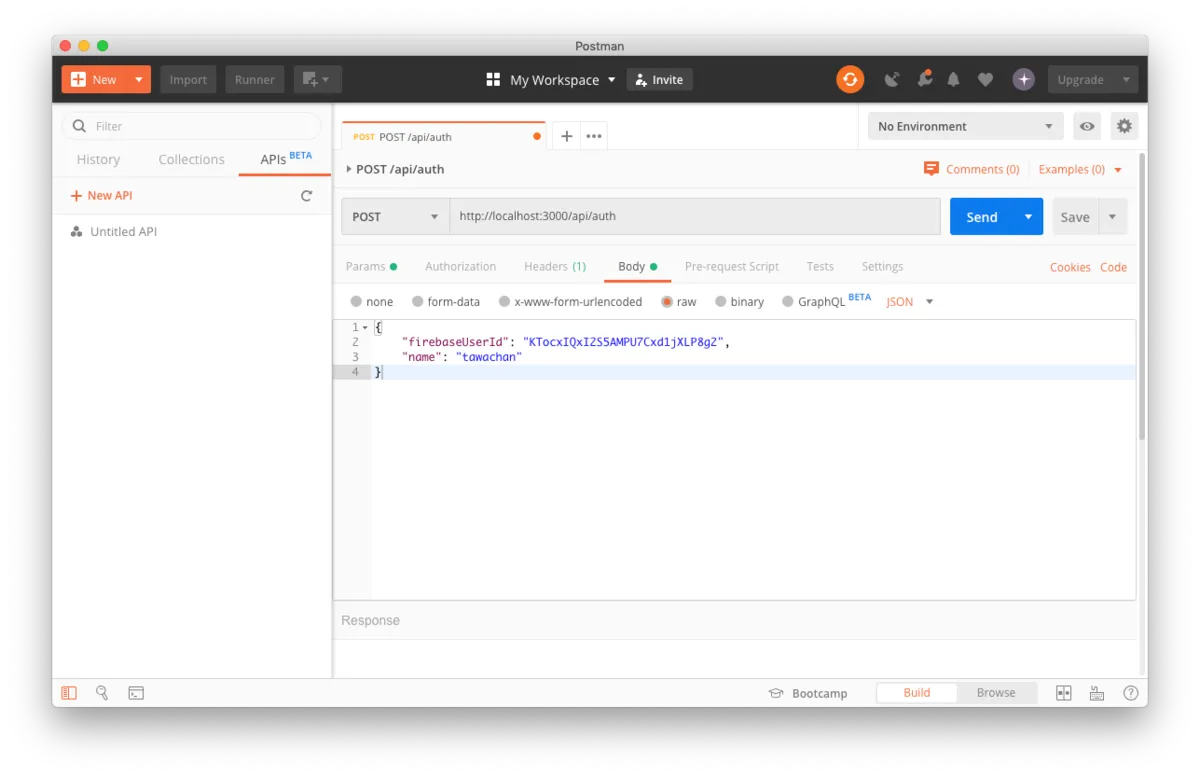
Postman
Postman は HTTP リクエストを送ることができるツールです**。API サーバーの開発中によく使います**。
正しく動いているかテストできます。
curl を叩いてもいいですが、複雑なリクエストを送るのは少し手間なので重宝します。

1Password
パスワード管理ツールです。
開発をしているといろいろなサービスのアカウントを持っていたり、同じサービスでも複数アカウントもつことも多いです。
Apple であればキーチェーンでもいいのですが、Android も使ったりするので、こうしたサービスでどんな端末でも共通でパスワードが見れるようにしています。

Authy
二段階認証のコードを表示してくれるアプリです。
GitHub や AWS などはエンジニアとしては絶対に破られてはならないアカウントなので、二段階認証は必須です。
ですが、開発中は時間がかかり手間にもなるので極力すぐに突破できるように入れています。
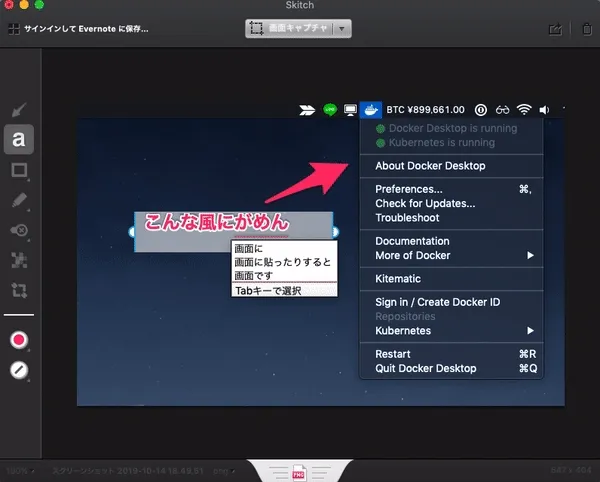
Skitch
画像に説明とかを手軽に足せるアプリです。
開発中のバグ報告や、PR レビュー時の指摘をわかりやすくする時に使います。

エンジニアとしてチーム開発する時に使ってみると一工夫になると思います。
Kap
Mac の画面キャプチャです。
これも Skitch と同じでレビューや共有に使います**。GIF にもできるので GitHub の PR に貼ったりするととても便利です**。

Web ページの細かい動きの指摘とかにも使えます。
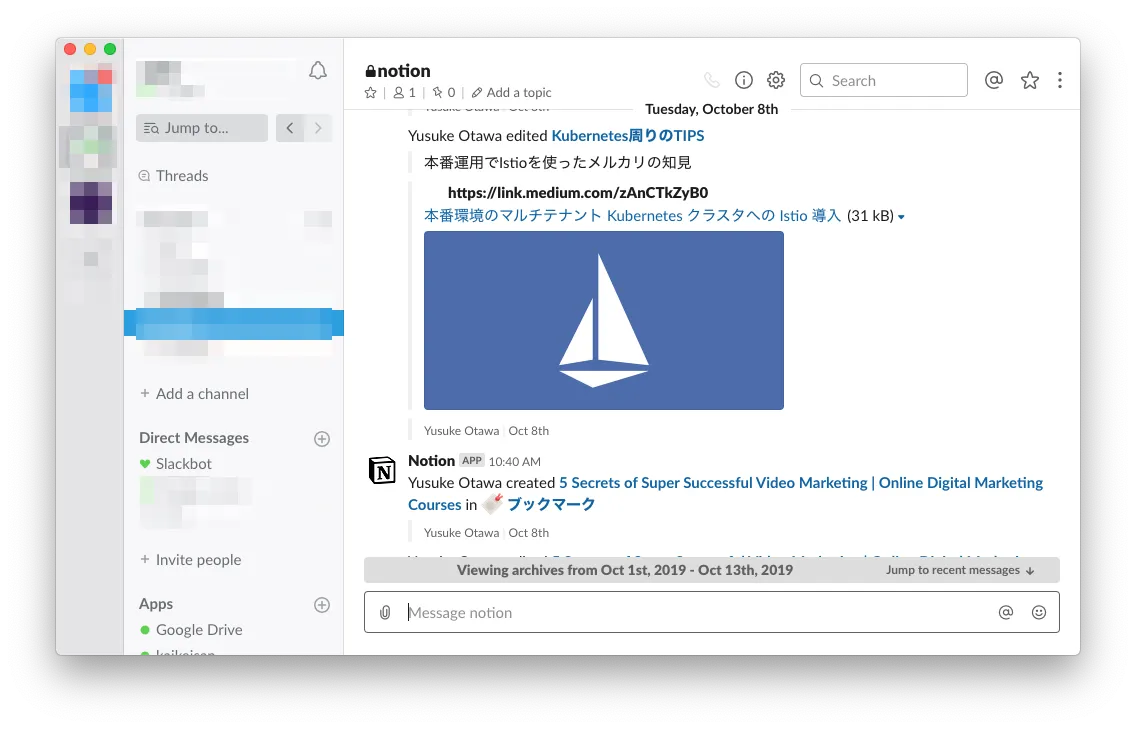
Slack
Web 系の会社でよく使われているコミュニケーションツールです。
仕事で使うのもあるのですが、個人でもワークスペースを作って使っています。

Scrapbox や Notion といったツールの更新を流したり、Bot 開発等にも使うので入れています。
活用方法は無限大なので、チーム開発だけでなく個人で活用するのもお勧めです。
まとめ
僕が Mac にインストールするアプリを紹介しました。
これを入れておけば仕事でも捗るし、エンジニア転職する前の方もアドバンテージになるかもしれません。
ぜひ気になるものがあればインストールしてみてください!